React.js is a renowned JS library from Facebook developers used to create rich user interfaces for one-page and mobile apps. The library provides software engineers with a templated programming language along with a set of callback features for drawing up HTML and JavaScript components that remain in the same state on the user side. Currently, thanks to the numerous advantages of React, many companies boost their target audience UX and, hence, increase corporate income.
But let’s dive into more details about React, companies using React, and the main reasons why React development services became so popular recently.
What Is React In Essence?
React is an open-source JavaScript framework – specifically, based on the JavaScript XML extension – intended for interface and front-end development. It has neither controllers nor models nor templates (like in Angular.js) - React provides access to the View components. The solutions built based on React can be reused, combined with another, and inherited.
Meanwhile, React has 206,116 stars on GitHub, along with 42,984 forks. Now let's showcase some examples of React used by companies.

Which Renowned Companies Use React?
Almost 12 thousand companies worldwide are using React.js for implementing authentic web resources and mobile apps. Here is the list of top companies using React:
- Facebook – naturally, the parent company of React uses the technology for its own purposes. Currently, the library is employed to build and integrate separate elements for the Facebook homepage. To maintain and enhance Facebook web and mobile applications, React Native is used. The development team is also actively testing a more advanced version of React.js – React Fiber;
- WhatsApp — a web version of the renowned messenger, is also partially based on React.js. Some of the software elements were implemented using other tools, such as Velocity.js. By combining different approaches, however, the developers managed to achieve some impressive software performance rates as a result;
- DropBox — a cloud-based web service for data storing, synchronization, and reserve copying, started employing ReactJS capabilities just recently. The library served best in terms of enhancing interactive frontend elements;
- Netflix — the developers of Netflix settled with React for at least one primary reason – not all TVs can handle high-speed DOM rendering in a web browser yet. In turn, ReactJS maximizes the page loading speed, improving the overall web-based platform runtime performance. On top of that, the library supports the creation of modular, reusable React components, which are pretty simple to update and modernize;
- Instagram — a web version of Instagram is almost wholly based on React, its user-side at least. Geolocation, search by parameters, a simple user interface with extended usability, and many other features were implemented with the help of the discussed library;
- Yahoo! — Facebook owns Yahoo! search engine. Mainly, the team employed React.js to implement an updated version of Yahoo Mail. The choice was ultimately based on the ability to create independent modular components, fast rendering, a steep learning curve, and extensive support of third-party development tools;
- Twitter — the platform has supplemented its tech stack with React.js to make the renovation of the web app easy and quick. They use React to make the most out of cross-platform app development and provide users with new, more convenient experiences, adding crucial features like push notifications, offline availability, etc;
- Reddit — a news aggregation giant, unites users worldwide, allowing them to share and discuss information and different types of content (photo and video), comment, and rate it. They've started to use React only recently as they needed a scalable and lightweight UI solution. Thanks to popular libraries and component frameworks provided, developers were able to improve performance and increase development speed, shortening the time to market;
- Shopify — popular app and platform for vendors. They can build their online store and start a business from scratch, having a robust backup of the service. Shopify engineers use React to transform their idea into reality and build Hydrogen. It is a unique tool allowing customers to create custom Shopify storefronts. So, React.js lays the basis of custom software development due to its advantages;
- Twitch — a fast-growing streaming platform with distinct elements of social networking. Developing applications, they faced some limitations of their front-end solution used from the beginning, so they chose React technology to solve most of their issues with CSS and interface. React also helped with file synchronization and some other crucial options.
- Atlassian — Atlassian, known for products like Jira and Confluence, uses React.js for building user interfaces. React's component-based architecture helps them manage complex UIs and enhance user experiences across their web and mobile products.
- Salesforce — Among companies using React JS is Salesforce. It employs React JS and React Native in several of its mobile apps and web apps as well as platforms, particularly in the Lightning Design System. React helps Salesforce create reusable components and ensures a consistent user experience across its various applications.
- New York Times — The New York Times uses React along with other javascript frameworks for parts of its website and interactive features. The JavaScript library helps them create dynamic and responsive interfaces, which is crucial for delivering engaging news and multimedia content.
- Cloudflare — Cloudflare is using React JS for building the front end of their web applications. React's flexibility along with efficient server-side rendering and component-based approach are advantageous for Cloudflare's performance-focused services.
- Tesla — Among React companies one can also find Tesla. Tesla uses React in web application development and certain in-car interfaces. React's ability to handle dynamic data and create interactive UIs supports Tesla's innovative and tech-driven user interfaces.
By the way, there is one more article dedicated to the websites built with React in our blog.
The React framework can be easily integrated with some of the best-recommended related development tools, such as Meteor.js, Redux, Firebase, Sentry, WebStorm, and others.
Another point we need to clarify, though, is that most companies using React do that because they know what potential it brings to the table, coming from the experience of many previously-implemented solutions.
Why Do Development Companies Choose React?

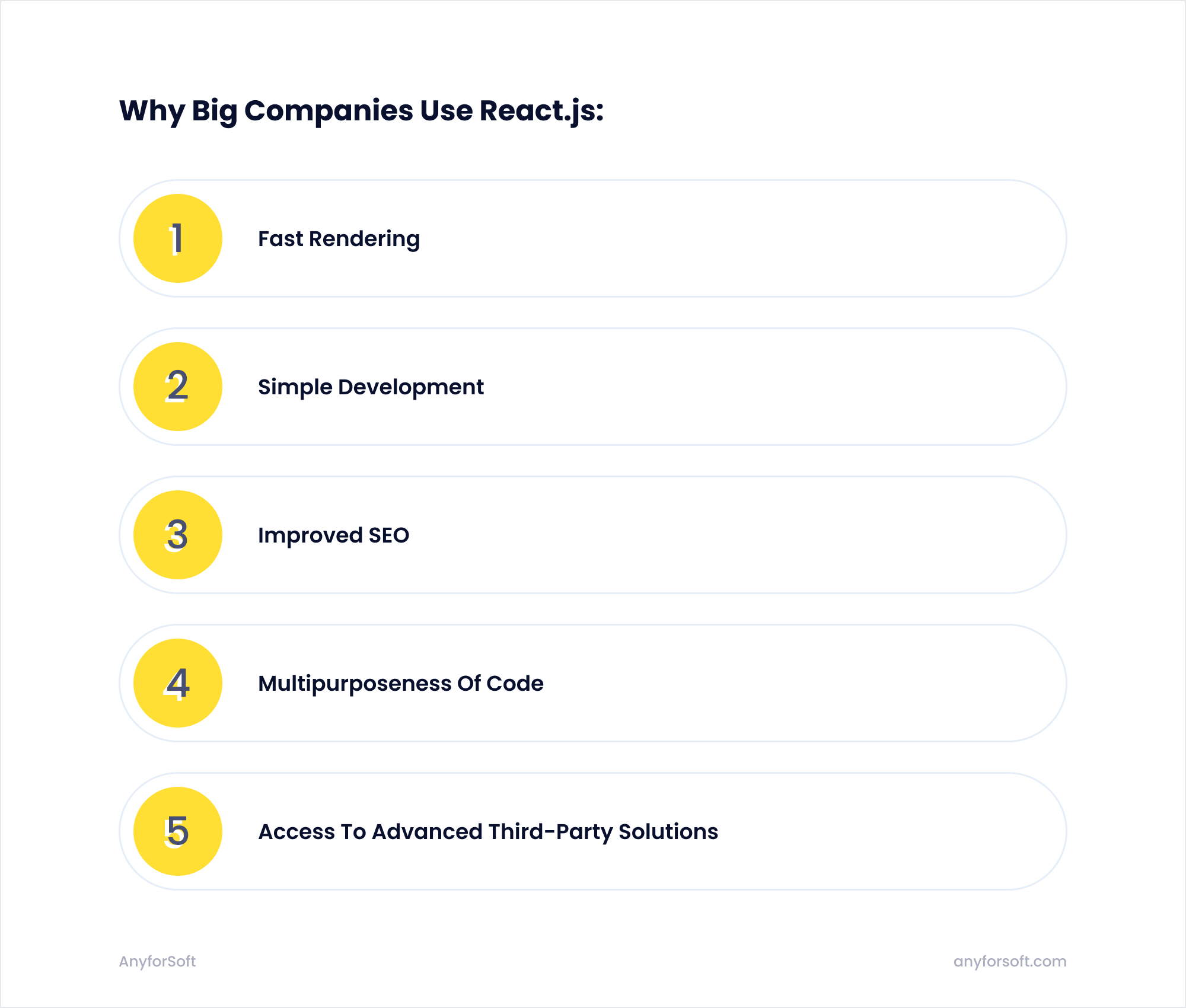
Now that you know what companies use React.js, the next question is, why? What makes this framework so popular? You can find answers below.
Fast Rendering
Modern web applications and sites have become more and more content-intensive. They need to handle regular user interactions while correctly displaying loads of dynamically-updated data. Angular is famous for providing fast rates of interface rendering, which boosts the overall level of UX, increasing your regular income in the long run.
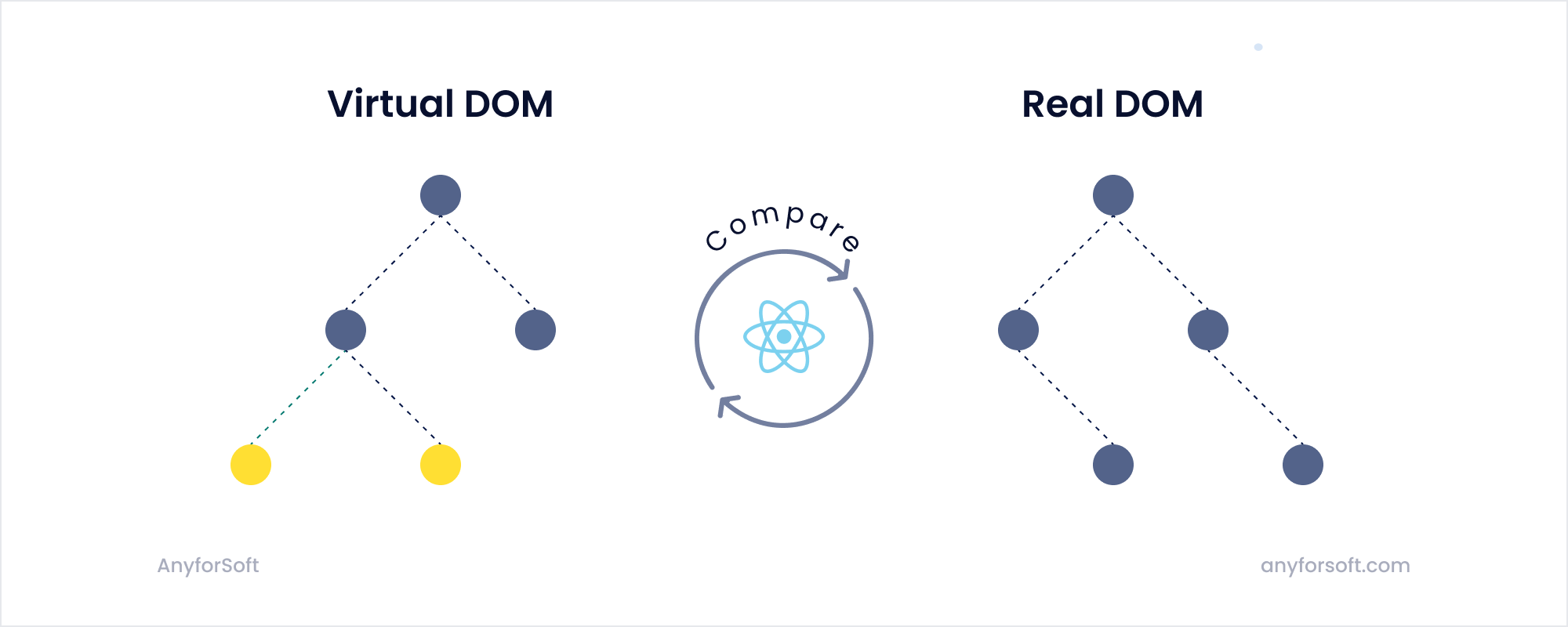
In particular, React handles rendering so well due to Virtual DOM. Document Object Model (DOM) displays a reaction of HTML and XML components to user actions. For instance, if a newsfeed is being implemented, the DOM takes responsibility for drawing up components in the browser.
In turn, when it comes to the full-blown, “heavyweight” type of DOM (which is, formally, a tree of interconnected elements), all the elements need to go through the so-called “dirty checking.” This causes additional delays during content loading.
On the other hand, a Virtual DOM (Virtual Document Object Model), being a lightweight alternative to the standard DOM and stored on the user side, allows drawing up new elements in time spans the human eye just couldn’t notice. As such, the code is closely related to the state of the UI instead of data flows. This helps achieve a multi-component approach to composing code instead of having to handle seamless blocks with numerous dependencies.
All in all, Virtual DOM brings the boosted performance of interactive web pages, increasing overall user satisfaction.

Simple Development
It’s pretty accessible to master the framework and develop software with its help. One-way data binding, for instance, helps developers forget the pain of adding numerous code customizations in parent components when there is a need to modernize inherited structures.
Moreover, the isomorphic nature of React allows reusing the same code both on the user and server side of the software, freeing your devs from the need to duplicate the same functionality in different ways.
By the way, not all web development teams characterize one-way binding as a positive thing that enables flexibility. Insufficiently experienced programmers may accidentally make many code errors and disturb dependencies without even noticing it all.
However, React allows writing truly clean, lightweight code that isn’t interspersed with excessive elements. That’s why we still consider the one-way data binding feature beneficial to your business's success.
Improved SEO
Honestly, SEO friendliness is not the key reason to use React to develop applications. It wasn't primarily designed for this purpose. However, it gives a little something to make your website and application more attractive to search engines.
With the JS-based code lying in the foundation of your software backend, all the content loads utterly fast, taking no more than 3 seconds. This is a significant point to affect your search engine results position and advances your SEO.
Multipurposeness Of Code
Among the main principles of establishing React in the first place was to provide devs with the optimal capabilities for writing reusable components, i.e., the components that can be used repeatedly both within the same project and in third-party solutions, customizing only the connections with other existing components. Development companies using React JS get to significantly reduce the time it takes to finish the project.
Moreover, this reusability goes for all types of software compatible with the React library: the code, once written for the website implementation, can repeatedly be used further on, even to create an app. Hence, you won’t need two separate dev teams to build a website and an app for a single client.
The feature also aids in reducing the number of code errors. Due to their modular structure, solutions built via React.js are easily tested and become more predictable in their functionality.
Access To Advanced Third-Party Solutions
As mentioned, React JS was created and is still supported by the Facebook team. What does this mean for companies that prefer using React in their projects? On top of all, you get access to the latest, advanced third-party solutions (since it’s an open-source framework).
Thus, React allows the creation of the most unique, fancy digital products with the potential of reaching Facebook’s functionality traits. In general, the popularity and prevalent use of the React.js library cannot really be questioned – it’s now used by over 40 million developers worldwide.
Summary
Which companies use React nowadays? Those that are focused on high performance and flexibility. As one of the most popular web frameworks, React can be safely deemed as the top solution for creating user interfaces. In the long run, companies that use React for web development get an excellent opportunity to accelerate the whole project workflow by repeatedly reusing React components in numerous projects.
You also shouldn’t forget that React.js was created and maintained right now by one of the best software engineering teams. This may be a sufficient reason alone to go for this particular framework.
If you would like to enter the rows of insightful companies that use React.js and plan to create your own digital product with its help – it is time to start looking for software development companies that can create a high-quality, reliable turnkey solution for you. But actually, you are already in the right place. We have a product development team that cares about your success and growth, have launched dozens of React.js-based projects, and are open to new cooperation.
FAQs
React developers and development teams utilize different libraries and developer tools for efficient web and mobile app development. The most popular solutions are TypeScript, NextJS, React Router, TanStack Query, React Testing Library, React Spring, React Query, and others. These libraries and tools streamline the development process, improve code quality, and enhance the performance and scalability of React applications.
React developers and development teams utilize different libraries and developer tools for efficient web and mobile app development. The most popular solutions are TypeScript, NextJS, React Router, TanStack Query, React Testing Library, React Spring, React Query, and others. These libraries and tools streamline the development process, improve code quality, and enhance the performance and scalability of React applications.
From the What companies use React section, you can learn that React.js is used primarily for web development. However, when used in conjunction with React Native and other mobile and web frameworks (Expo, React Native Web, Electron, etc.), React.js becomes suitable for cross-platform app development.
From the What companies use React section, you can learn that React.js is used primarily for web development. However, when used in conjunction with React Native and other mobile and web frameworks (Expo, React Native Web, Electron, etc.), React.js becomes suitable for cross-platform app development.