Prefer video over text? Check our article’s short summary:
Customer experience is the last source of sustainable differentiation and the new competitive battleground.
Tiffani Bova, Gartner Vice President and Distinguished Analyst
Introduction
It is widely acknowledged that it is impossible to make a first impression twice. When many businesses enhance their online and mobile presence, the website becomes the primary brand ‘spokesperson.’ Therefore, it is crucial to consider its usability, stability, convenience, intuitive clarity, and design attractiveness. A reliable web development team can reach this goal, but only proper website quality assurance testing provides the consistency of the end product to the expectations. You may use a ready-made web QA checklist or apply some advice from the article to create your own.
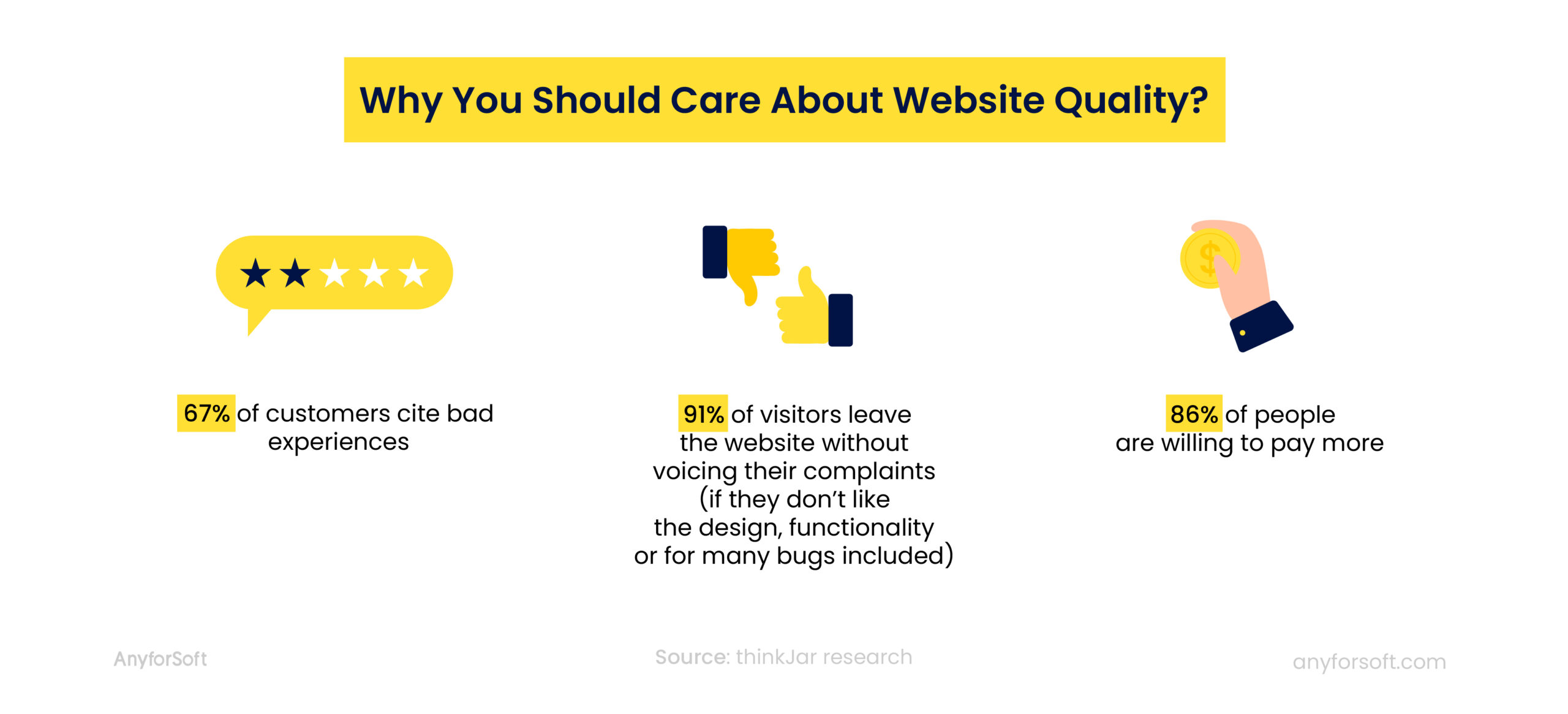
Why Website Quality Check Is So Important
Generally, a QA checklist allows you to analyze your website’s ‘health’ by detecting all the bugs and bottlenecks that need to be fixed. It will help you improve your project and provide website visitors with the best user experience. With the help of a website QA checklist, you’ll be able to evaluate your web platform performance and identify whether it meets your clients’ demands and expectations.

The critical task of the QA website check is to define the scope of work and help to create a strategy for troubleshooting and implementing improvements. A website quality assurance check is your audit before the next stage – fixing and enhancing your entire website. Besides noticeable upgrades, you also get:
- Saved costs: you resolve issues before they become real problems and can lead to malfunctions and website fails;
- Saved time: poor website user journey can also damage your reputation, so winning back your customers’ trust (as well as attracting new ones) may take months;
- Market competitive advantage: since you provide a better customer experience and build trustworthy relationships with your clients, taking care of their convenience;
- Boosted brand loyalty and customer satisfaction: it all results in higher customer conversion rates and increased revenue.
Of course, it is logical to carry out the testing phase at the web development stage or immediately after, before the release. However, this is not always possible; over time, even a stable and smoothly working site requires regular maintenance. You have several ways to ensure a solution to this issue: find a freelance QA tester, hire him or turn to a professional team.
Website QA Checklist: Essential Areas to Analyze
You should be prepared that the quality assurance process consists of many stages and pitfalls can await you at each of them. First of all, it should be noted that QA begins with an audit and site analysis, which results in an individual QA strategy. Some may say a website quality control checklist can only be limited to requirements testing. However, it could be a quick guide for the testing team, not the whole QA testing process. It also can be a part of the maintenance phase and include key attributes: completeness, clearness, correctness, consistency, and testability.
The website quality assurance checklist below is not exhaustive but includes vital factors that affect the health of a website.

Functionality Comes First
Functional testing is the most time-consuming stage of website QA testing. As the name implies, functionality testing includes checking the operation of the site and its primary functions. This also includes checking URLs and all the links, contact forms, authorization and registration fields, and the like. For example, the essential functions of any website are plugins, links, and search. So, make sure all these options work well. The essence of this QA process is to check all the described functionality:
- Checking the operation of all the mandatory functions of the site;
- Verification of compliance with specifications and documentation;
- Testing the performance of user forms on the site (authorization. registration, feedback, adding a comment to a blog, etc.);
- Checking the work of the search (including the relevance of the results);
- Checking hyperlinks, finding broken links;
- Checking the uploading of large files to the server;
- Checking the performance of the counters installed on the site pages;
- Viewing for compliance with the content of the site’s web pages with original content.
Such multistage QA testing leaves no chance for bugs and errors. The only drawback is the duration, which is essential while estimating any web project.
UX and UI Design Checks Are Your Best Friends
Usability testing allows you to check how convenient the site is for the user; how easy it is for them to find information and develop proper user experience improvement strategies following modern design requirements. The primary purposes of usability testing are:
- To determine if your site is genuinely user-friendly;
- To understand how convenient navigation is;
- To find out what impression the user has;
- To evaluate what may be superfluous on the website.

User interface testing of your site is also an essential piece of QA. Keep in mind that interface has as high priority as usability. For comprehensive QA testing, it is recommended to hire a QA team or at least one expert; however, you can check the design of your home and landing pages by yourself. It is known that your website should run on different desktop browsers (check for browser compatibility), operating systems, and mobile devices. Remember that on different screen sizes, your site will look different. So, view it in various environments and gadgets to see whether your site looks as good on mobile as on desktop and fully meets client requirements.
Professional interface testing includes:
- Checking for compliance with all graphical interfaces’ standards;
- Testing on different screen resolutions;
- Checking compatibility with multiple browsers and their versions (cross-browser compatibility);
- Interface testing for smartphones and tablets;
- Localized testing: translation accuracy, title length checking, etc.
A small tip: let your employees click and test your site’s user interface and user experience before the release or updates implementation – this will allow you to get users’ feedback and identify bugs if they remain after QA.
Pay More Attention to Content Quality
The goal of every business owner is to create a quality website. This is why you should pay more attention to content testing. To get quality content and attract new visitors to your site, follow these guidelines:
- Check all published articles for grammatical, spelling, punctuation, or lexical mistakes;
- Be unique – it is a highly essential component of the content;
- Equip your website with audio, video content, and animated elements to make your content more interactive. You should also check the design of your home and landing pages.
- Your next step is to open your website from all operating systems (Windows, Mac OS, Android, Linux, iOS) and mobile devices (smartphones, tablets). By doing so, you’ll be able to see whether your site is mobile-responsive.
Another critical factor is the relevance of your content. The testing process may take a different time, depending on the chosen methods, depth and criteria. To keep your customers and users loyal, you should also monitor how appropriate the information about your services or products is. Check the facts carefully, provide links to statistics, and be on trend, but always with solid arguments – this is the only way you will maintain the position of an expert in your customers’ eyes. Google Analytics will help you to be aware of all critical information about your website.
All Customers Accessibility
Accessibility testing allows for identifying barriers in the website’s design, navigation, content, or structure that limit interaction with it for people with disabilities. So, when it comes to this stage, you need to check the following:
- All website images should have the appropriate resolution. Zoom out of the pictures to see whether they are readable or not.
- Check whether the audio content works well.
- Provide all the alternatives to visual and auditory content (all images have meaningful ‘alt’ tags and comprehensive descriptions).
- Check for captions. You need to make sure every caption is descriptive and available.
- Access your website with the help of your keyboard (without the mouse).
Security: Testing the Website for Vulnerabilities
Your website quality assurance checklist won’t be complete without security testing. It is the key to the reliability of the entire site. The primary purpose of security testing is to test for vulnerability to different attacks. Often, to carry out such a check, it is necessary to simulate an attack from a malicious source and assess the website’s security level.
Vulnerability checklist:
- Test SSL security features;
- Make sure that unauthorized access to the protected web pages is impossible;
- Check the correctness of the captcha using automatic scripts;
- Make sure that if the username and password are entered incorrectly, the user is not allowed into the system;
- Test if all errors and hacking attempts are logged and saved in a separate file (necessary for further analysis).
Regression Testing
One more initial thing you should include in your web quality assurance checklist is regression testing, which ensures that existing functionality has not been affected by changes implemented to your code. In other words, this stage checks whether the introduction of a new one has not disrupted the operation of existing functions. That is, the QA engineer contains the new option and all the existing ones for correct operation.
The algorithm of its work, as a rule, consists of several steps: preliminary analysis of the changes made, search for areas that could be affected, a compilation of a set of test cases, and regression testing. Based on the results, a report on bugs is drawn up, if they are found, they are eliminated and the website is re-checked. Regression testing is carried out until bugs are entirely eliminated.
Website SEO Optimization Quality Assurance
SEO optimization is a critical stage of a website QA process. It would be best to take care of the search engine visibility because it depends on whether potential users and customers will see your high-quality content. The truth is that there is no one QA strategy for reviewing SEO website optimization, but there are a few general steps that can be applied to almost every web page. The first thing you need to do is to check all titles, tags, and meta descriptions. They should be short, informative, and include a few keywords. To conduct proper search engines optimization QA testing, you can use the following guide:
- URLs: both search engines and users have to understand where the link leads;
- Page content: outgoing or broken links, keywords, spelling, images and alternative ‘alt’ signatures to them, and even the proper work of social sharing buttons – everything matters and affects the quality of the content on the page;
- Page source: titles, meta descriptions, tags and everything that falls into this category should be in place, including analytics and tracking codes (working properly, of course);
- Technical SEO: check for crawl errors, mobile-friendliness, security, and page speed;
- Content: uniqueness, depth of topic and research, readability, use of media materials, etc. – make the content not only catchy but also high ranking.
The importance of SEO for a site is a well-known fact, however, the implementation of best practices must be done wisely and with each site’s characteristics in mind. Therefore, it is crucial to select the essential elements and implement them correctly and conduct timely Quality Assurance sessions.
Almost at any stage of the QA process, you can initiate user testing – a specific form of software testing, ensuring users will get the product they expect. Mostly you’ll get a review about the website’s performance in such categories as loading time, user experience, and customer-friendliness; users also check mandatory fields or single pages. While it is not a part of professional testing, it is an essential step to a successful product.
It is crucial to start your quality assurance testing before your clients may notice flaws that will affect their choices. We are confident that high-quality QA testing is impossible without well-coordinated teamwork and an experienced vendor. Sometimes you may need multiple QA rounds and different testing types to make your website work. It is challenging to effectively cope with all the flaws and quickly fix them on your own. To upgrade your website, you should find a professional cooperation partner (Eastern Europe is a viable choice).
We hope this QA checklist for a website will be helpful for you and you’ll be able to explore your site. However, if you are ready to test your website, we can offer you a product development team that really cares about the result and can maintain the quality of your product. We use various testing approaches to build individual QA strategies for each client and conduct different types of testing, including performance testing, functional testing, security testing, etc. Feel free to contact our manager and discuss details.
