The most frequent mistake of mobile application developers is that they still leave accessibility features as an extra option and pay them too little attention, usually at the end of the app development process. In fact, mobile app accessibility is not just a trend of recent years but a must-have element of the latest and advanced applications.
Why Is Accessibility For Apps Important?
It is a well-known fact: we are moving towards mobility – about 80% of users surf the Internet and spend time online using mobile devices. And while web pages and applications are already more adapted for people with disabilities, mobile applications are still far from international accessibility standards. Here is the answer if you're wondering why you should care about it.
Laws issues: this may not be your first thought, but the adopted acts and guidelines literally oblige digital business owners to provide access to their services for people with various types of disabilities. The best way to avoid costly lawsuits is to take care of mobile app accessibility in advance.
Business issues: what you're definitely thinking about is your revenue and brand loyalty, which directly depend on loyal users. The logic is quite simple: you get more benefits if everyone can use your application. By creating mobile applications for various groups, including users with disabilities, you expand your target audience. Thus you get a plus hundred to brand loyalty karma and higher income.
Moral issues: the user-centric approach dictates the rules but leaves out such an essential component as creating an inclusive society and, accordingly, an online user experience. While discussing immersive experiences and improving the user journey, it's also worth considering access for those with specific visual, hearing, and other limitations.
Who Needs An Accessible Mobile App?
Well, in short application with accessibility is an app for people with disabilities. You should create one with different forms of disability in mind. So that your content is suitable for users with visual impairments, hearing limitations, or cognitive conditions.
The most common problems of people with limited mobility:
- Lack of ability to skillfully move or tap the touch screen;
- Limited ability to process external stimuli such as sound and images;
- Cognitive disorders that prevent viewing too many different screens or topics.
For this group of people, accessibility for mobile apps is crucial because it allows them not only to use the application and technologies but also to conduct a dialogue with the world.
Of course, business is used to focusing on the majority, and a reasonable question arises: how many such people are there in the world? Here are just some numbers:
- About 15% of people worldwide have a disability, according to WHO;
- Only in the USA, there are about 60 million people with disabilities, and about 60% of them have access to the Internet;
- For the European Union, this figure is almost 80 million.

So, as you can see, mobile app accessibility is something you should consider adopting to have a competitive advantage in your industry or niche.
Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) lie in the basis of most mobile accessibility documents.
In fact, it is a guide with accessibility standards that both web pages and applications should apply. It contains the basic principles and instructions on how to make your platforms and applications accessible on mobile devices for people with certain limitations.
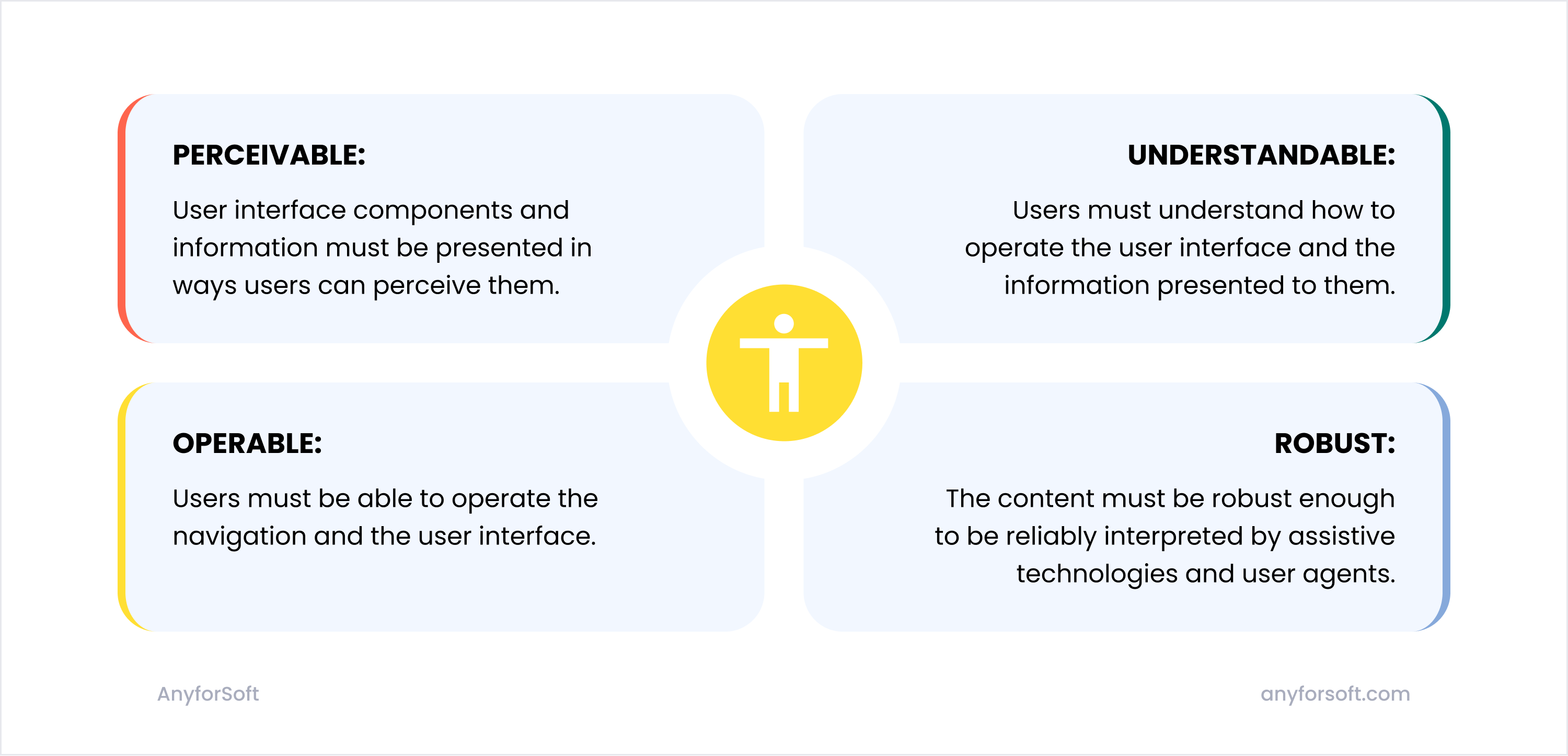
Perceivable: Make sure your users can perceive content in as many ways as possible. It means if you have video content, it should have audio descriptions and subtitles. As well as adaptable inclusive design.
Operable: When it comes to intuitive design, it is considered users will easily understand what to do with your app. However, a fully-operable interface is much more requireble. And it is not only about navigation elements or flashing content but about flexible session time. Things that can be crucial for screen readers or users with dexterity impairments.
Understandable: Simplicity is your best friend. In this case, mobile accessibility should be reflected in the predictability of the interface - users should understand which option is waiting for them by this or that icon. It is also essential to take care of the data entry assistance to avoid accessibility issues.
Robust: As already mentioned above, accessibility options should be built into the application at the stage of prototype development to avoid problems with the code or integration of new features, Iike, on-screen keyboard, color contrast ratio changing option, audio components, etc. The key is to adopt assistive technologies as soon as possible.

This is why it is recommended that the development team build an application development strategy with accessibility guidelines in mind.
Regulations For App Accessibility
Although the WCAG does not contain direct recommendations for mobile app accessibility, it is widely used to create experiences for disabled users. However, WCAG is part of the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C). This initiative was created to minimize obstacles and, in the long run, to completely eliminate them for users with disabilities when browsing websites and working with mobile applications, which are now an integral part of our lives.
Also, ADA, or the Americans with Disabilities Act, states that public accommodations must be accessible to everyone, significantly contributing to accessibility in mobile apps. In this case, websites and apps are considered public accommodation places.
Another act that should be considered is the Twenty-First Century Communications and Video Accessibility Act (CVAA). It stands for advanced communication to be accessible to everyone.
Mobile Application Accessibility Checklist
It would be great to have an automated accessibility scanner to check the mobile accessibility of the existing or potential app content. While it is just an idea for future developments, you can use an accessibility checklist.
Knowing the basic principles, it will not be challenging to understand which points to pay the most attention to ensure maximum app accessibility.
- With different screen sizes in mind. Avoid a large amount of information on one screen; depending on its size, it will be difficult for a person with visual impairments, such as poor vision or color blindness, to perceive it, as well as for people with dyslexia.
- Pay special attention to touch targets and placement. Size matters. All controls should be large enough to be used even on a small screen.
- Develop complex gesture control. Most applications are controlled by gestures: from a simple tap on the screen to complex actions. Simplify them as much as possible, but develop as many as necessary to accommodate different disabilities.
- Take care of the consistent layout. The user experience should be smooth and straightforward. For this, it is necessary to ensure the order and location of the main elements in the same places – according to the template.
- Color contrast is a must. This is one of the crucial parts of accessibility for apps ensuring comfortable use of the application by all users. You can add different themes (contrast, but within limits allowed by the standards) for customization, but be sure to pay attention to the ratio of background colors and text.
- Data entry assistance. Help users avoid data entry problems, especially by enabling auto-completion and other options to simplify input.
How To Test The Accessibility Of Your App?
Mobile accessibility can and should be tested to identify the degree of comfort for people with special needs. In general, accessibility testing can be divided into several steps. Start with determining success criteria and accessibility strategy before moving forward.
It is recommended to start accessibility checks with manual testing. While it seems too time and effort-consuming, it is a reliable way to identify pitfalls and errors. The tip is to involve people with disabilities in test groups and professional testers. Striving for accessibility for users, don't forget about automated testing. It is widespread during mobile app development and used at every stage.

The wise combination of manual and automated testing will give you a comprehensive accessibility test report that can help to adjust and improve your app for disabled users.
Summary
As an integral part of life, the latest technologies must be available to everyone, which is the basis for creating a tolerant and inclusive society. Every business owner and service provider should take care of mobile app accessibility to contribute to a great cause. In addition to the apparent societal benefit, you also reap the benefits of increased profits, customer satisfaction, and brand loyalty. Isn't that what companies crave these days?
Still in doubt? Do not hesitate to conduct a professional accessibility check and improve your app. Or do you already have ideas for implementation? Contact our managers and our product development team that cares will develop a new application for you, considering your needs, demands, and modern standards of accessibility for people with special needs.