Many believe that a “headless CMS” and a “decoupled CMS” mean the same thing.
Even we used these terms interchangeably in our article about headless Drupal. But don’t rush to judgment—we did it for SEO purposes only (sorry, Google).
However, while headless architecture is, in fact, a part of decoupled architecture, there is a significant difference between the two. And in this article, we’re going to explain it.
As Drupal development experts with over 12 years of experience, we would like to compare headless CMS vs decoupled CMS architecture, discuss how they differ, and help you choose the right solution for your product.
If you’re perplexed by these terms and can’t tell the difference, this article will clear things up for you.
So let’s get started!
Coupled vs Decoupled vs Headless: Understanding Different Architectural Approaches
To understand the difference between headless and decoupled CMS architecture, we should first explore coupled (traditional) architecture.
As you probably know, a traditional content management system consists of a front end (content repository) and a back end (presentation layer). The back-end system stores, organizes, and manages content, while the front-end system renders it for users to view and interact with.
In a coupled architecture, the CMS platform is responsible for both the front end and the back end of the website—these systems work in tandem. However, when it comes to headless and decoupled CMS solutions, the front end and the back end are separated. And in these two cases, they’re separated in different ways.
What is Decoupled CMS?

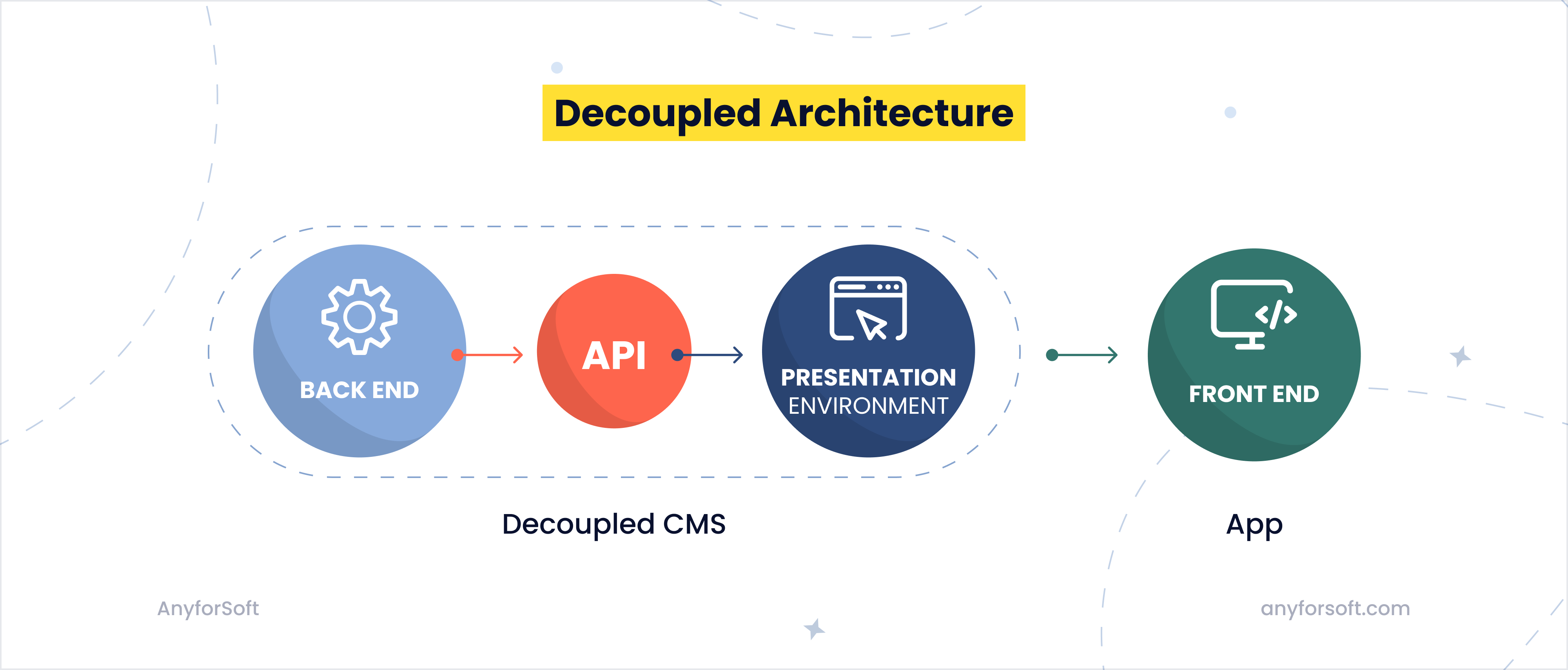
In decoupled architecture, the back end is separated from the front end. However, a decoupled CMS typically includes some predefined templates, tools, and frameworks for building the front end. In other words, decoupled CMS architecture has a presentation environment and serves as the middle ground between a traditional CMS and a fully headless CMS. That’s what makes it different from fully headless CMS architecture.
When it comes to content delivery, a decoupled CMS can deliver content via API or through built-in presentation tools for those who prefer a more structured approach. While more flexible than a traditional CMS, a decoupled CMS platform is somewhat limited compared to fully headless CMS solutions.
Read also: The Benefits Of Microservices Architecture
What is Headless CMS?

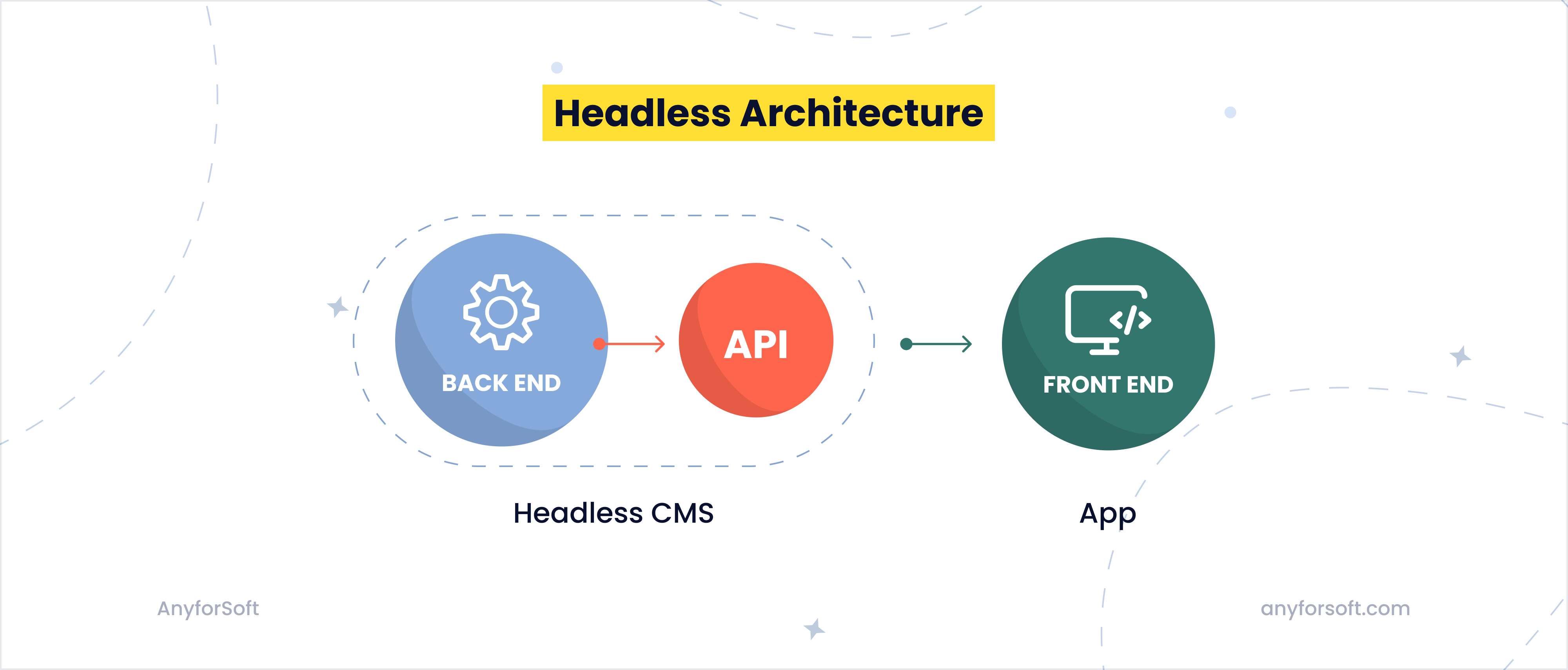
In a headless CMS, the back end and the front end are also separated. However, there are no predefined templates, tools, and frameworks for building the front end. In other words, the content repository and management system work completely independently from the presentation layer (no presentation environment), offering more flexibility for web developers. More specifically, it gives them the freedom to choose any technology stack to build the front-end part of the website or web application.
The content is delivered via API only, enabling developers to retrieve and display it on any platform or device.
Decoupled CMS vs Headless CMS: Difference
The main difference between a headless content management system and a decoupled CMS is that the latter offers predefined templates, tools, and frameworks for building the front end, while the former doesn’t. In other words, a headless CMS doesn't have a defined front-end system or presentation environment, unlike its decoupled counterpart.
As for content delivery, a decoupled CMS delivers content via API or through built-in presentation tools, whereas a headless CMS does it via API only.
Headless and Decoupled Architectures: Real-World Use Cases
To give you a better idea of the two systems, let’s take a look at some of their use cases.
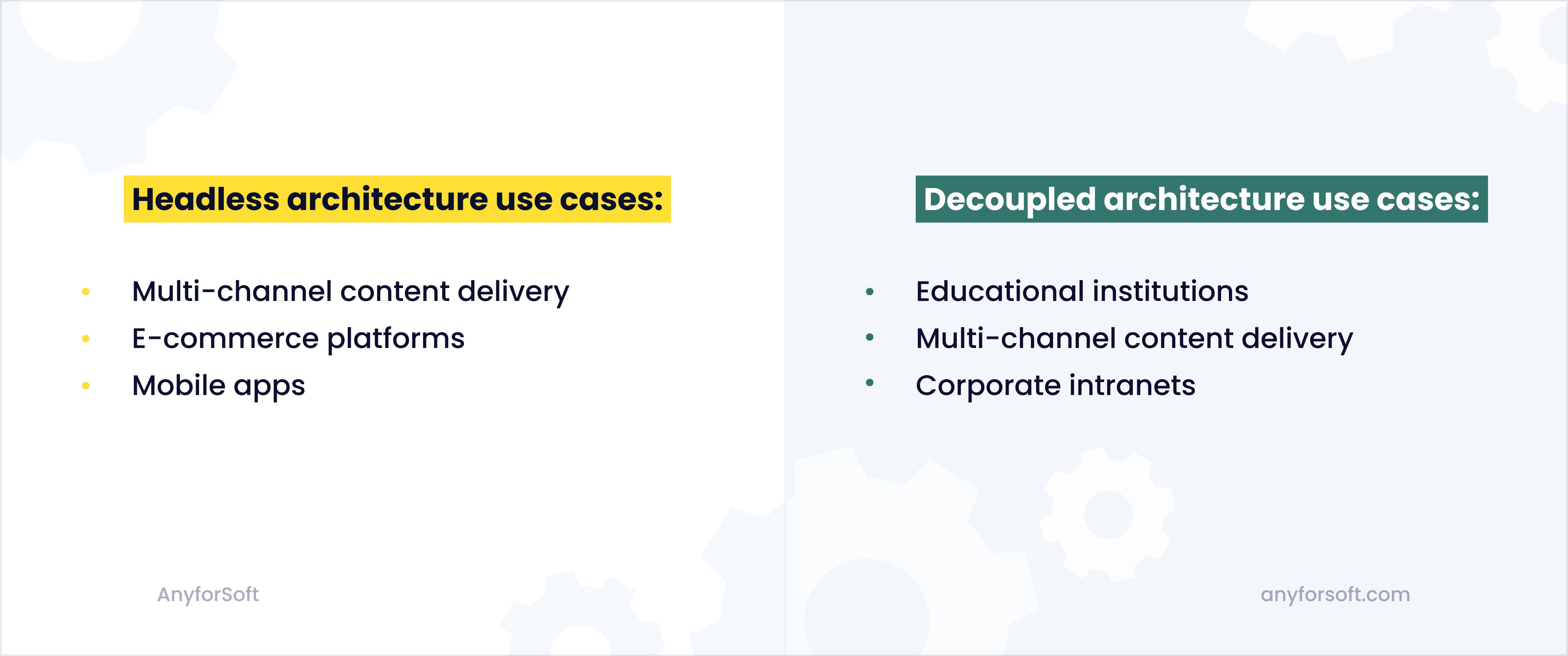
Headless CMS Use Cases
Headless content management solutions are great for:
- Multi-channel content delivery. Thanks to its ultimate flexibility, headless architecture allows you to deliver your content virtually to any device with an operating system and internet access. For example, Burger King distributes content to digital menu boards installed in its US restaurants. By using headless technology, the fast-food chain updates the menu items and pricing based on inventory in real time instead of updating each board manually.
- E-commerce platforms. Headless CMSs are invaluable for e-commerce applications. They allow you to target a wider audience by distributing content across multiple platforms and fine-tune the shopping experience for each device, maximizing conversions. For example, Shopify Headless Commerce is a popular tool that enables Shopify store owners to transform any digital screen or device into a sales channel.
- Mobile apps. Headless CMSs are a go-to tool for mobile app development, where content needs to be dynamically served to users. With the help of APIs, developers fetch specific data from headless CMSs and display it in their apps. For instance, Privilee, a Dubai-based gym membership platform, leverages Prismic’s APIs to distribute content to its IOS and Android mobile applications.
Decoupled CMS Use Cases
As for decoupled systems, they can be used for:
- Educational institutions. Decoupled architecture works well for educational organizations, as it allows them to standardize the presentation of academic content (with built-in tools and pre-made templates) while keeping customization flexibility for other types of content.
- Multi-channel content delivery. Decoupled systems are also great for multi-channel content delivery. For instance, Vodafone uses a decoupled solution to deliver the latest content and product information to its POS systems. Another example: a kitchen appliance manufacturer KitchenAid delivers recipes to food processors to match the ingredients you have to hand. It does this by using a decoupled CMS to manage and deliver recipe content to its app integrated with the KitchenAid Cook Processor.
- Corporate intranets. Organizations with internal communication platforms (intranets) can also benefit from decoupled architecture. It allows them to present corporate information structurally while leaving developers the freedom to enhance user experience. Speaking of intranets, we have interesting articles on intranet security and intranet homepage design—make sure to check them out if you haven’t already.
Even though we provided only three use cases for each architecture, the possibilities here are endless and both decoupled and headless CMSs are widely used in multiple industries.

Headless vs Decoupled Content Management Systems: Pros and Cons
Now that you know the difference between headless and decoupled content management systems and their use cases, the next logical question you may ask is: Which solution is better for my product? Should I opt for a headless or decoupled CMS? To help you decide, let’s review the advantages and disadvantages of both options.
Headless CMS
Headless architecture offers the following pros and cons.
Pros:
- Ultimate flexibility. You have complete control over how and where your content appears. Your development team can choose any technology stack and create the front end that works smoothly and looks good on any device.
- Exceptional multi-channel digital experiences. Headless CMSs are great for those who want their web applications to work seamlessly in different environments. Thanks to advanced flexibility, you can create a solution that can be accessed from multiple devices, be it a tablet, a smartwatch, an IoT device, a VR system, or any other tech piece with an operating system and internet access.
- Future-proof system. Another advantage of headless architecture is its adaptability and scalability. You can easily integrate with new technologies or change front-end frameworks in the future if such a need arises. That allows you to scale your product without limits. Speaking of product scaling, we have an article that explains how to scale a product to handle the growing requests and demands of your users. Give it a try.
Cons:
- No built-in presentation functionality. Unlike decoupled CMSs, headless platforms don’t offer any presentation tools or templates, which means you will have to create everything from scratch. Therefore, fully headless solutions have a steeper learning curve and require more technical expertise from your development team.
- Reliance on developers. Whenever you need to make a change to the presentation layer, introduce improvements to your web solution, or simply update your content, you will have to ask your development team for help. Unlike traditional CMSs that allow you to preview changes, headless solutions lack a presentation environment, making them less user-friendly for content managers and website administrators.
- Increased development time and costs. Naturally, building a custom front end takes more time and resources than using pre-built tools offered by traditional and decoupled CMS platforms.
Decoupled CMS
Decoupled architecture also has its advantages and disadvantages.
Pros:
- Built-in tools. As mentioned multiple times, decoupled solutions offer various built-in tools for front-end development. They allow for rapid design iterations and simpler deployments. With these tools, your content managers and website administrators will be less reliant on the development team.
- Balanced solution. Decoupled architecture is a great solution for projects that need some level of frontend standardization but also want to have advanced customization in certain areas. As mentioned above, decoupled CMSs are a wise solution for educational organizations, as they allow them to standardize the presentation of academic content while keeping customization flexibility for other types of content.
- Streamlined content management. Thanks to built-in tools and pre-made templates, marketers and content managers can work in a more familiar environment, compared to not being able to preview any changes made on the website in fully headless architectures.
Cons:
- Less flexibility. Compared to headless architecture, a decoupled system is less flexible in terms of front-end development. Your development team will be constrained by the built-in tools and templates without the freedom to choose the technology stack it prefers.
- Less customization. CMSs with decoupled architectures often come with baked-in opinions about how you should structure and author your content. Therefore, they are more challenging to customize compared to a headless CMS.
Which CMS is Right For You? Wrapping Up
As you just learned, a headless CMS and a decoupled CMS are not the same thing. Even though they’re similar in many aspects, they have significant differences and are therefore meant for different purposes. To understand which option is better for your product, consider conducting the project discovery phase.
More specifically, you should analyze the following four factors and answer these questions:
Project requirements: What are my project requirements? How much customization will I need for each target channel?
Development team expertise: What technologies is my team familiar with? Can it develop the front end from scratch?
Budget and time: Do I have enough time and budget to develop the front end, or would it be wiser to rely on built-in and pre-made templates?
Content management: Can my content managers and site administrators work without a presentation environment?
Answering these questions will help you choose between headless and decoupled architecture.
In case you need a consultation or custom CMS development, you can count on AnyforSoft. Our company has over 12 years of experience and creates solutions of any complexity. Contact us today and tell us about your project.