Business requirements for web applications have significantly changed over the years. That’s because today the number of channels in which application data might be used is enormous. Your app can be accessed not only from a smartphone or a laptop, but also from a tablet, a smartwatch, an IoT device, a VR system, and pretty much any tech piece with an operating system and internet access.
Considering this, it should come as no surprise that a simple website or app is no longer enough. What businesses want is full-fledged solutions that work seamlessly in different environments, offer extensive customization capabilities, and support a wide range of modern technologies.
Headless Drupal architecture makes the creation of such applications possible.
As an expert Drupal developer, AnyforSoft is here to discuss the headless Drupal approach. In the following paragraphs, we describe what it is, compare it to other architectures, and list its pros and cons to help you answer the question: Should I use headless Drupal for my business?
Keep reading to learn more!
What is headless Drupal?

So what does “headless Drupal” mean?
To understand it, we should first explain the traditional architecture.
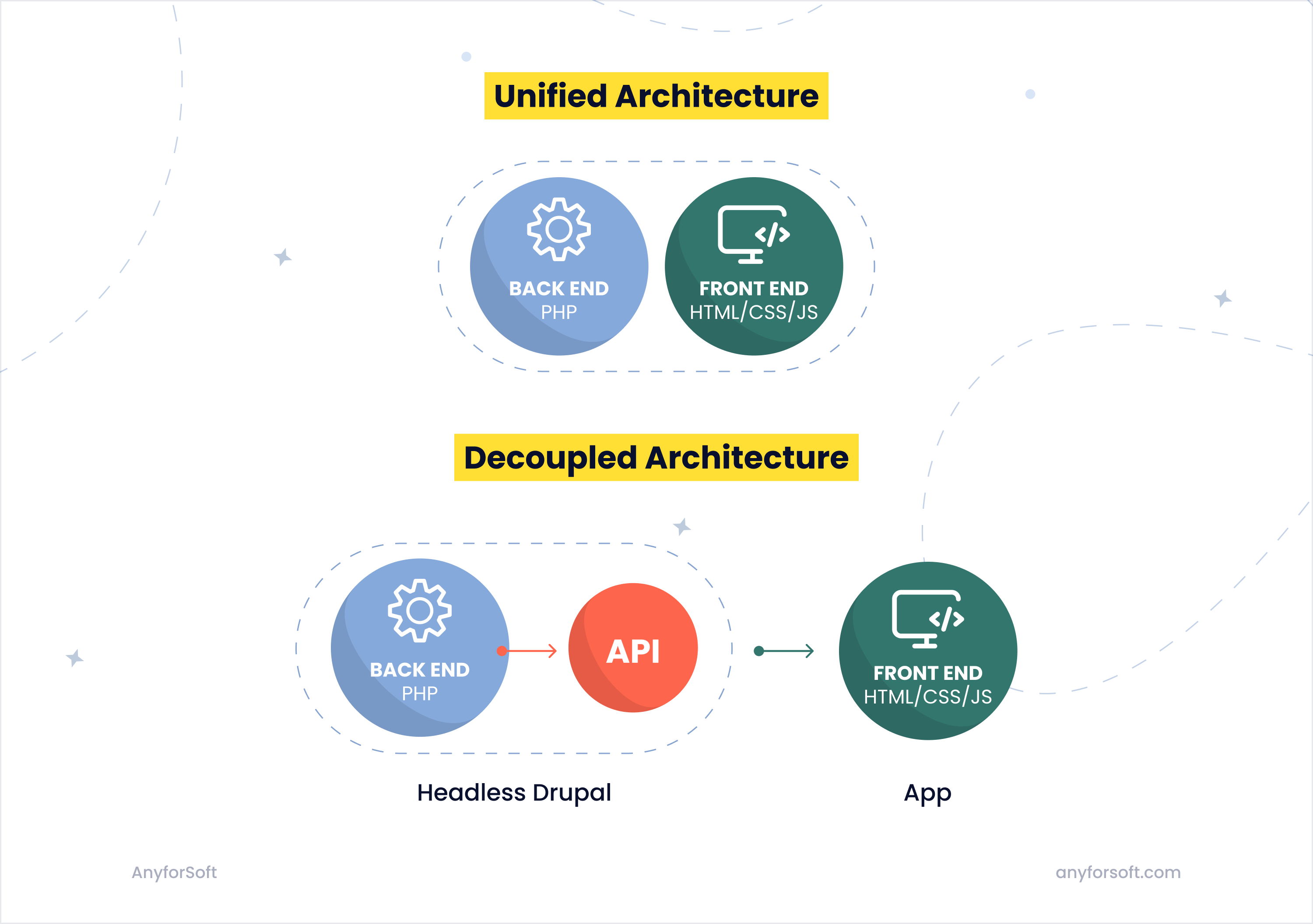
Like any content management system, Drupal consists of a front end and a back end. The back end stores, organizes, and manages content, while the front end renders content for users to view and interact with. Normally, when creating Drupal websites, developers use what is known as the traditional (or unified) approach in which the Drupal CMS is responsible for both the front end and the back end of the application.
When it comes to Drupal as a headless CMS, its front end is decoupled from the back end (hence the name “decoupled Drupal”). With this approach, Drupal is responsible for the back end only, whereas the front end is built with a separate framework (Vue.js, Angular, React.js, etc.). In this case, Drupal serves as a content repository that stores data and makes it available via APIs to the front-end systems of the developer’s choice.
The headless CMS doesn’t return the page in the form of HTML code but uses REST API to generate the response in JSON, HAL, or XML format. This architecture gives more freedom to developers, as they’re not limited to Drupal’s tools and can use any front-end frameworks to create the visual part of the application.
Fully decoupled architecture vs progressive decoupling
Another important thing to understand about headless architecture is that there are two types of decoupling: full decoupling and progressive decoupling. The difference between the two lies in how tightly integrated the front-end and back-end components are within the architecture.
Fully decoupled Drupal (fully headless CMS) completely separates the front-end and back-end components. In this decoupled approach, Drupal serves solely as a content repository and API provider. The front end is built using a separate technology stack, such as a JavaScript framework. The front end consumes data from Drupal's API and handles the rendering and presentation of the user interface independently. The back end and front end are entirely decoupled, allowing for maximum flexibility and freedom in front-end development.
As for progressively decoupled Drupal (hybrid architecture), it takes a middle-ground approach, allowing a mix of Drupal-driven and external front-end components. It enables developers to enhance the Drupal-generated user interface with dynamic or interactive elements using JavaScript frameworks. In this approach, certain parts of the front end are decoupled while others remain within Drupal's control.
For example, you can use Drupal for rendering the primary content structure while incorporating a JavaScript framework for more interactive features like form validation or real-time updates. The front-end components and Drupal interact closely, leveraging Drupal's theming system and rendering capabilities alongside external technologies.
If that’s clear, let’s move on and discuss where headless architecture is actually used.
Headless Drupal use cases
The headless approach in web development has gained significant popularity and is currently used for:
- Creating websites with lots of forms and dynamic interfaces as well as sites that constantly interact with the user (social media, CRM systems, chats, etc.).
- Developing mobile applications.
- Developing web applications with sophisticated user data processing systems.
- Delivering content to multiple channels: IoT devices, VR systems, mobile apps, voice assistants, metaverses, fitness trackers, and so on.
- Building websites with lots of third-party integrations (CRM platforms, marketing automation tools, e-commerce systems, etc.).
- Creating progressive web applications (PWAs).
However, before building any of the mentioned solutions with the headless approach, you should first learn about its advantages and disadvantages.
Pros and cons of Drupal headless architecture

Now that you know more about the Drupal headless CMS, it’s about time we discussed its pros and cons. Let’s start with the good.
Pros of headless Drupal
- Flexibility. The headless content management system is more flexible in terms of front-end development. Since the back-end and front-end are decoupled, developers have the freedom to use any front-end technology or framework they prefer. This allows for more creativity and customization in the user interface.
- Improved performance. With headless Drupal, you can improve the application’s performance, resulting in faster and more responsive user experiences. More specifically, decoupling will help render content more efficiently, as the front-end application will retrieve data directly from the API, reducing server-side processing and page load times.
- Seamless user experience across all channels. By decoupling the front end from the back end, headless Drupal enables a seamless user experience across multiple channels and devices. Developers can create native mobile apps, progressive web apps (PWAs), or even integrate Drupal with IoT devices, providing a consistent experience for users across different platforms.
- Scalability. Headless Drupal allows for horizontal scalability. Since the front-end and back-end are separate, you are able to scale each component independently based on demand. This scalability is especially beneficial for websites or applications that experience high traffic or require frequent updates. By the way, we have a comprehensive article on product scaling—make sure to check it out.
- Future-proof system. By adopting a headless architecture, organizations future-proof their digital platforms. Since the front-end and back-end are decoupled, it becomes easier to make changes or upgrades to either component without affecting the other. This flexibility ensures that your web application is able to evolve and adapt to changing technologies and user expectations.
But of course, any architecture has its downsides, and headless Drupal is no exception.
Cons of headless Drupal
- Increased development complexity. Decoupled Drupal introduces additional complexity compared to traditional Drupal development. It requires expertise in both back-end Drupal development and front-end technologies. This may require more resources, specialized skills, and collaboration between different teams.
- Higher development cost. Since the development is more complex, implementing a headless Drupal architecture involves additional development time and costs. In addition to that, subsequent maintenance and support of your application will be more expensive as well.
- Steeper learning curve. Developers who are new to headless architectures or specific front-end frameworks may face a learning curve. They need to become proficient in the chosen front-end technology, as well as understand Drupal's API and data structures to effectively integrate the two.
- Content administration challenges. Content administration in headless Drupal is typically more complex compared to traditional Drupal setups. Since the front end is decoupled, content editors will have to rely on additional tools or interfaces to manage content effectively. This may require training and adaptation for content teams.
- Limited Drupal features. When using headless Drupal, some Drupal features or modules that are tightly integrated with the front end may not be available or may require additional development effort to implement in the client-side application. More specifically, you will probably lose access to layout management, account management screens, and the preview function.
Headless Drupal vs traditional architecture: which is better for your business?
Finally, it’s time to answer the ultimate question of today’s article: should you opt for headless architecture or use the traditional approach?
Well, it depends on your business requirements, budget, and goals. Without looking at your project first, we are unable to say which option will better meet your needs. However, we can provide general recommendations.
In our opinion, you should opt for headless Drupal if:
- You value flexibility and customization.
- You want to create content for multiple channels while providing an excellent user experience on every channel.
- You’re planning to integrate your site with third-party systems or services (headless architecture allows for easier integrations).
- You want more flexible scaling (i.e., scaling the front end without touching the back end and vice versa).
As for traditional architecture, you should choose it if:
- You prioritize rapid development and a traditional Drupal website is enough to cover your needs.
- Your project doesn’t require extensive front-end customization or integration with external systems.
- You don’t need to target multiple platforms; having a site optimized for desktop and mobile devices is enough for you.
- Your budget isn’t enough to afford two separate development teams.
Regardless of what you choose, we can help you translate your idea into a successful product. AnyforSoft has experience in building both Drupal and React solutions as well as hybrid applications. If you ever need help with your project, don’t hesitate to contact us. We will build a professional team and treat your project as our own.
We hope you’ve enjoyed this article and learned something new!