JavaScript is one of the most common and popular programming languages worldwide. There are dozens of JavaScript IDEs and various source text editors that have appeared on the market. They can be free and paid with wide functionality. You may also find that some editors have IDE functionality and feel confused. AnyforSoft lays them all out to give you the best options for your project. We analyzed the five best JavaScript IDE for use in the development process. Go ahead!
What Is an IDE?

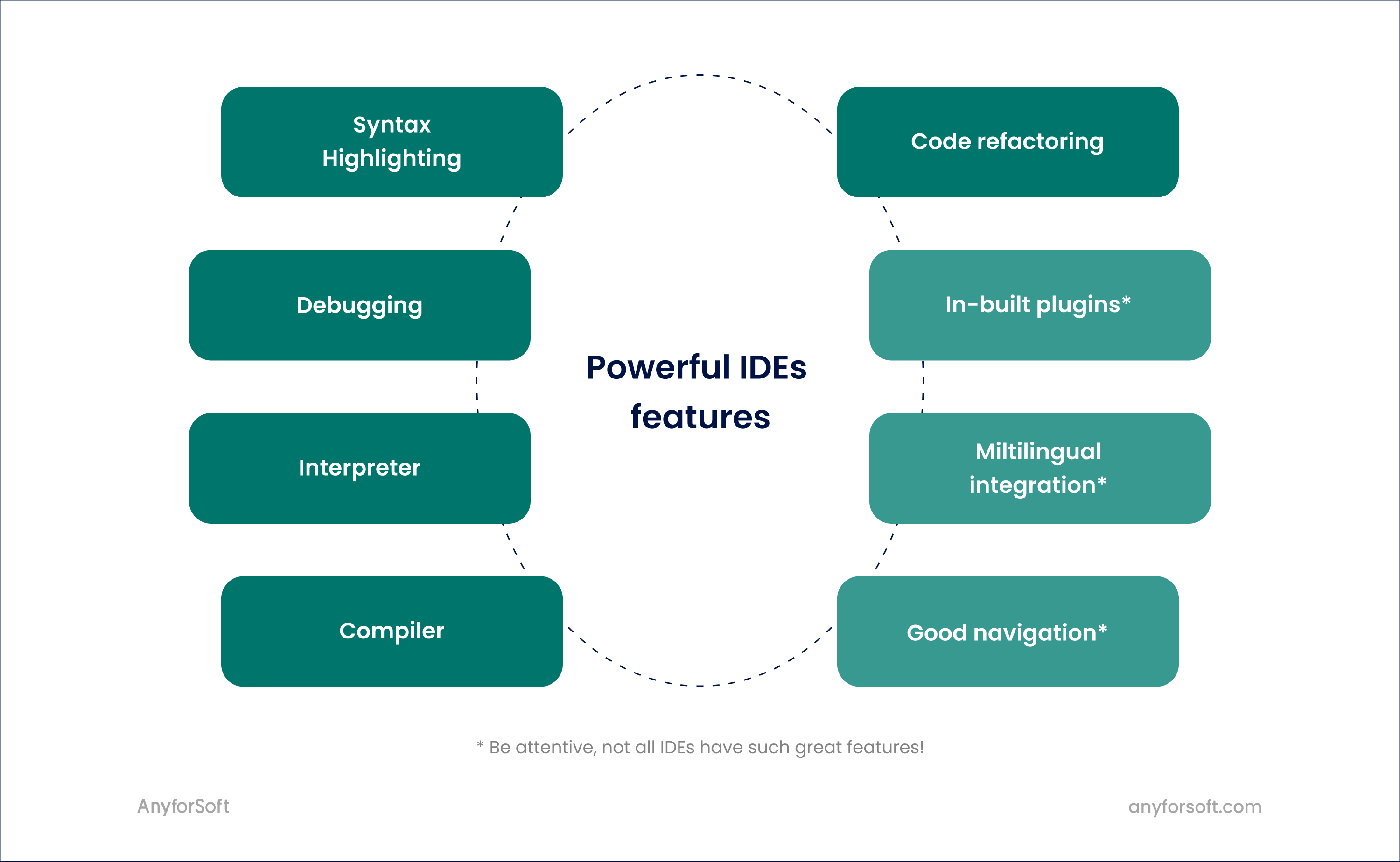
IDE (Integrated Development Environment) is a special development tool, which is useful for debugging, code editing, and automation functions. Some years ago there was no way to use IDE. But the invention of consoles and terminals makes it possible to start the IDE functionality for a better and faster development process.
IDEs have a positive impact on different development environments. They allow multiple developers to work on the same piece of code at the same time. They also create a great user interface for navigation and code management, which is good news. By choosing the optimal environment for yourself, you save time and money on development. That's why business owners have great driven opportunities to start desired goals.
What Is the Difference Between IDEs and Editors?
The main significant difference between IDEs and editors is that the latter lacks a rich debugging function. Some editors lack support for ALM systems like Git or GitHub.
IDEs are an excellent idea for JavaScript projects. They have lots of pros for developers and their code writing and editing speed. But on the market, every year numbers of different editors appear. They may confuse business owners while choosing the best options tool. What about editors? They are popular because of their free cost. Editors are also lighter and less resource-intensive and can be used on both a laptop and a smartphone.
Editors gradually acquire the functionality of the IDE, which makes them also very effective. This fact can confuse what to choose for the better work. We created a detailed analysis to say what IDEs are the best and what text editors are helpful, too.
Statistics Behind the IDEs for Javascript Development
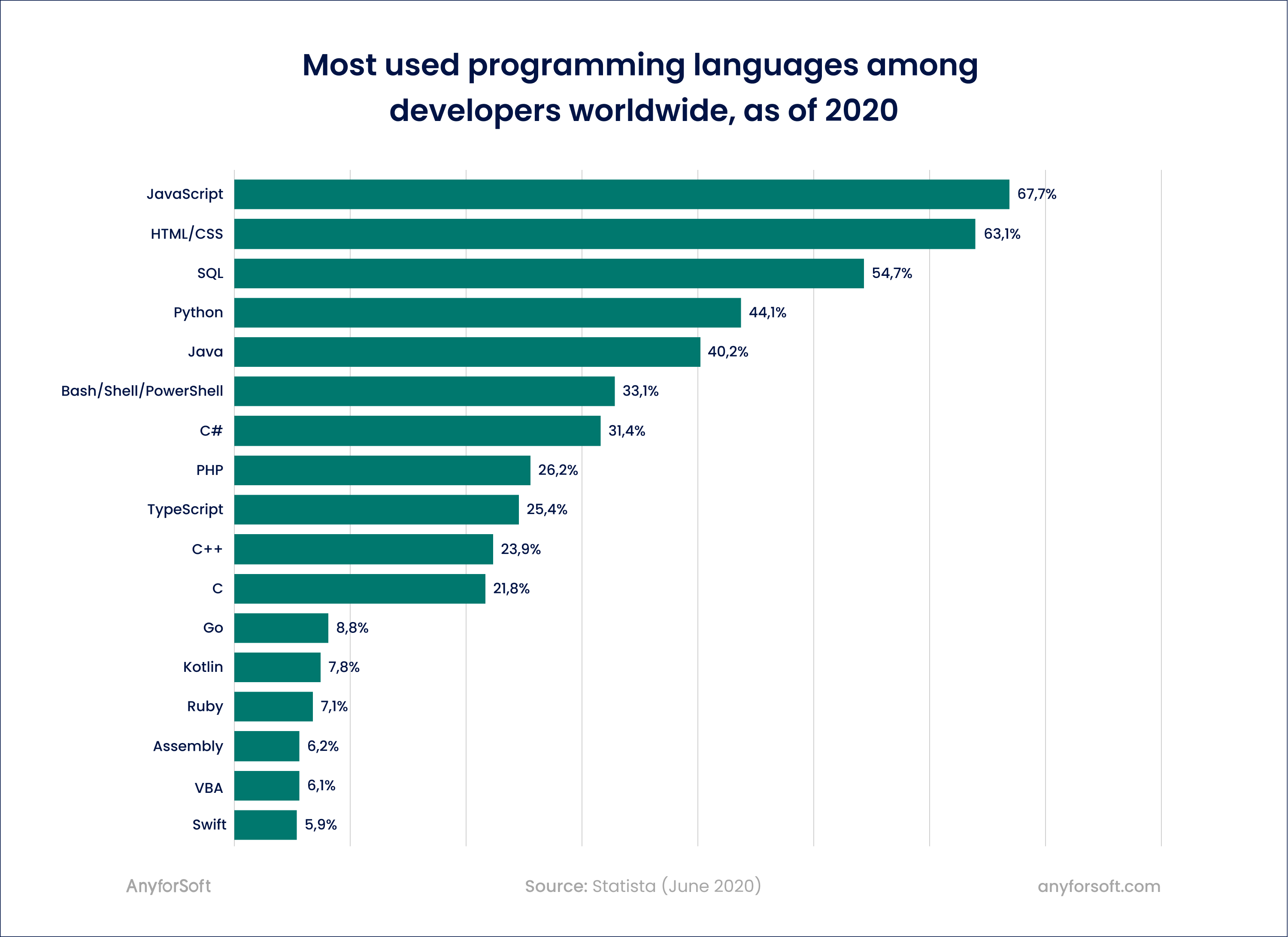
According to Statista, JavaScript is the most commonly used programming language in 2020. It isn’t going to lean back from the top. So, the right choice of JS IDE is an up-to-date aspect to provide the cost and time-saving approach.

Frankly speaking, neither JavaScript IDE is perfect. Before choosing your best IDE, pay attention to some vital functionalities they provide. Before starting with some IDE, you should compare user competence, set of features, and cost approach so that the process goes in the right direction.
Choosing the best IDE for your work environment should meet your expectations. First, while choosing, ask your team the following questions:
1) Development style. Which style of IDE do you prefer: minimalistic or individual, which will add convenience and practicality?
2) Project size. Is your project big or small? Do you need a huge number of packages to implement your complex idea?
3) Functionality. Will a simple editor to quickly view the code be enough?
4) Price. Are you ready to invest in a pre-paid IDE or does your budget not cover any additional expenditures?
So that these issues do not drive you into confusion, there are a huge number of solutions on the market and an experienced business partner will be able to help you with their solution. Our article will be your clear guide to the world of various JS IDEs with the best solutions just for you.

Best JavaScript IDEs and Text Editors in 2021
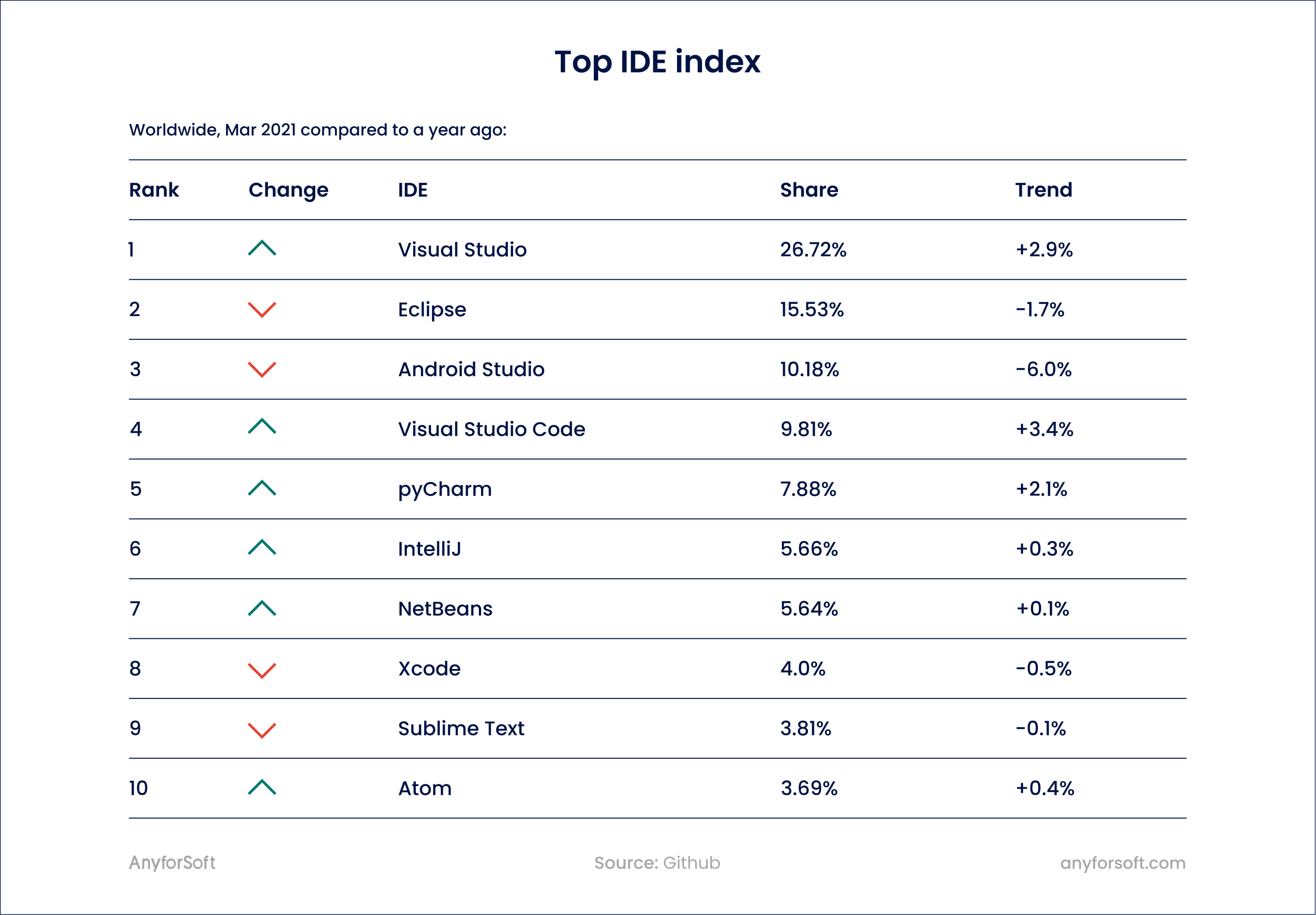
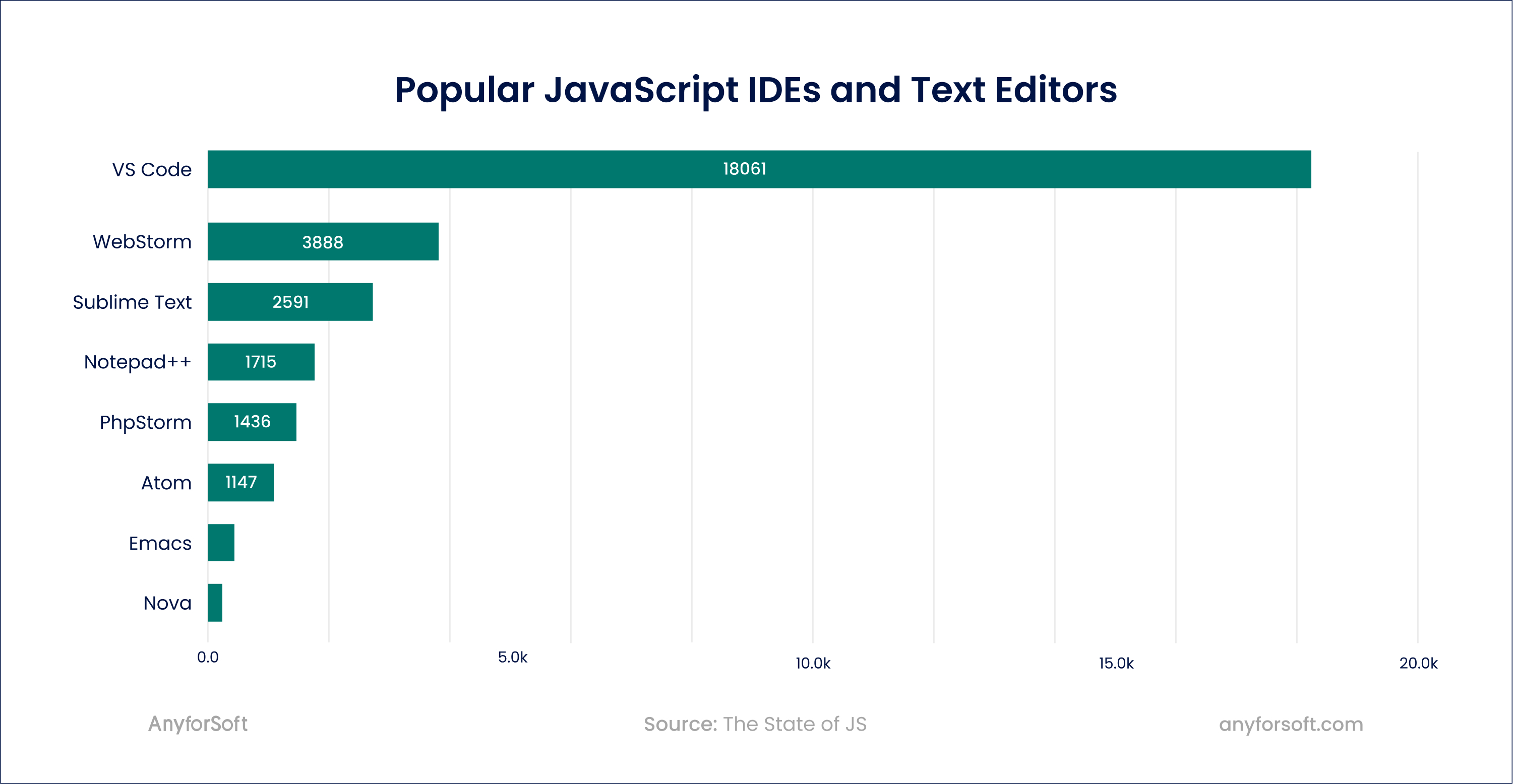
AnyforSoft provides a list of the top available IDEs and text editors for JavaScript. We explain their main pros and cons for businesses that can make a choice easier for you. According to the popularity IDE growth index, we found out that Visual Studio Code, Sublime Text, Atom, and others are showing great results. We are going to tell you about javascript ide comparison in detail.
Visual Studio Code

Visual Studio Code is light and open-sourced text editor. Maybe you hear somewhere that Visual Studio Code is “a small brother” of robust development environment Microsoft Visual Studio used for serious software development in C, C++, .NET, and C#. Don’t think that “the small brother” isn’t functional. The research, published by the State of JS, showed that Visual Studio Code was the most widely used editor in 2020.

However, Visual Studio Code doesn't have a full work environment and many work-planning features. But it is very light and doesn’t need a powerful desktop to work with. It has a similar IntelliSense feature and great integration with Git, which is used to run pull, push, and commit operations directly from the app. Visual Studio Code is the leader for use in 2020. Why is it so popular worldwide?
This editor has a first-rate debugger, which is working perfectly with Node.js and JS-based apps. Experts can activate the debugging mode for your app at any time you want. Also, developers can use the application that has some distinctive features such as call steak, setting breakpoints, and watch variables, which are quite effective. Are you still thinking about where to find the best experts in the world? We know why business owners choose Eastern Europe for offshore development.
By the way, experts must be very attentive because of Microsoft buggy updates, which can influence the Visual Studio Code. What’s more – despite the lightness, developers can suffer from a decent time to load a project to the platform.
Develop your project with an advanced Javascript development agency!
WebStorm

A great option for working with JavaScript, as well as other programming languages. IDE developer JetBrains developed it. It should be clarified that WebStorm is paid and it will cost you 59 euros per user and 129 euros per company per year. Do not throw this environment out of your mind because this is a paid option.
The environment provider constantly makes discounts and creates free license options for non-commercial projects and educational environments. This environment is definitely worth the money. WebStorm is the updated leader. If something came up first, don't worry, WebStorm will provide it in the first rows. An example of this is the support for JSX, which appeared in 2015 and WebStorm was the first to start using it. What makes WebStorm exceptional in its way?
-
Functional integration with GitHub and other VCS
-
On-the-go editing feature, refactoring, great navigation, and code completion
-
Support for more than 20 programming languages (Ionic, React, React Native, Angular, Node.js, Vue.js, and others) which is a great option. Have you ever tried to use React? We know at least 11 reasons to use React for your next project
-
Customizing the user interface
-
The ability to save the history of any changes and view the code at any time
This is probably the best IDE for front-end development available now.
Sublime Text

Sublime Text is a mighty convenient multilingual text editor. We think this would be a great idea to create a multilingual website. It is a freemium software, but for a stable work process without stressed ads and proposals, we advise buying the license.
It has multi-cursor and multi-select features, which are beloved by many developers. There is some idea that editing code in multiple places at the same time is strange. But we are sure that the process will be very positive.
Sublime Text supports many features for writing JavaScript, IntelliSense packages for JS, and strong integration with Github. This editor is light and fast at the same time.
AnyforSoft's proven advice is to choose Sublime for the smaller work environment. It is less suitable for bigger companies.
Atom

At first, Atom used to be another text editor having IDE-like capabilities. But Github with the strong Facebook support transformed it into a full-fledged IDE. It has the most powerful integration with Github, too. Atom has capabilities for easy editing and project browsing in one single window.
By default, Atom has an excessive built-in package, which is uncomfortable. Before using Atom, we recommend deleting unnecessary components to reduce slow speed capacity. Atom is great for large complicated projects with its rich environment and UI customized features.
By the way, Atom is a resource-hungry IDE and can slow down even the strongest machines. So, first, make sure that your packages are managed appropriately.
Notepad++

Notepad ++ is an advanced text editor with open access and no need to buy a license. After a quick download, it can immediately run on Microsoft Windows, which aims to use less power for large tasks. Notepad ++ is a multi-view editor with syntax highlighting and folding.
The customization tools are easy to understand and powerful for complex developers' solutions. Its auto-completion settings ensure that you can finish functions and words without having to type them in over and over.
It offers a multi-document interface for switching between tabs and managing multiple projects at once. It also provides numerous plugins to improve the text editor's functionality or integrate with other programs. You can open a function list, revealing all functions found in the current file. This editor has a search engine for quickly locating operations in large documents.
Have complaints about choosing the best tech stack for your next project? Check our Javascript development services!
Paid IDE vs Open-Source? What to Choose?
As you can see, some IDEs need a license to buy and some are freemium. Before choosing the best options for your project, you should realize what functionality your project needs. That’s why our javascript IDE and text editor comparison does a good job for your final choice. If you don’t have enough experience with code editing or you have a big deal with choosing a cost-effective approach, only a proven development expert should help.
AnyfotSoft has a piece of strong advice to all business owners while choosing the best IDE for the project development: don’t pay attention to the open-source types at first. If you have a large project, you should understand that the IDE capacity wouldn’t be enough. Alternatively, if you choose the paid one for a smaller project, you can pay for the features your developers won't need.
So, the right way is to contact your future cooperation partner and analyze the best options just for you with the individual approach.
What Is the Best Text Editor or IDE for Javascript Development?
Can AnyforSoft name the best JavaScript IDE for different types of development? Or the one and only text editor? As we said, nothing is ideal. But we advise according to our text editors & javascript IDE comparison:
- For large-scale projects - WebStorm and Notepad++ as highly-rated specialized tools. They provide a rich work environment and the best functionality for huge task-planning.
- For great front-end development - Atom and Visual Studio Code as two leaders for client-side development. They have the preview mode and rich environment to get better front functionality.
- For best web development - The “great four” team: WebsStorm, Atom, Sublime Text, and Visual Studio Code for web development. Here you can decide what web functionality you need to launch your projects in time. WebStorm is a paid-one, other ones provide free cost.
- For best back-end development - WebStorm and Atom as great server-side environments. If your tech stack is Node.js, you should pay for a professional tool like WebStorm. However, if you are not willing to pay, then Atom and Notepad++ will be the best free options. By the way, if you are looking for a Node development specialist, our team knows 12 important Nodes.js interview questions for your dedicated developer.
Conclusions
Quality and speed are the determining factors of your business development. If you can use the best IDE or text editors to speed up the development process and save money, then this is the best option. Now you can get instant solutions even for complex tasks, using the IDE functionality. Most of the IDEs allow online editing and tracking. This ensures that business owners have a better response or a shorter time for launching to production. Thanks to our detailed description of the 5 best text editors and JavaScript IDEs in 2021, you can easily choose an option that will satisfy all your requests.