It is no exaggeration to say that scrolling through the news feed is the first thing people do after waking up and the last thing they do before going to bed. This opens up great opportunities for media platforms, and if they don't want to waste them, they must stay ahead of the latest shifts. From experience, we know media as something ever-relevant and rapidly changing. As a rule, media outlets are extremely sensitive to any kind of surrounding change. By nature, they respond to new social trends and influences faster than others, and this applies not only to newly invented technical features. Media website design trends are just as quickly adopted in the pursuit of retaining customer attention and establishing stronger connections with target audiences.
Researching the Customer Funnel
We've analyzed dozens of major popular media websites and came up with many practical conclusions regarding user interface and experience. Take some time to study the pain points and helpful elements highlighted by AnyforSoft online media experts. These tips will help you shape a seamless customer experience on your website. We invite you to improve your user interface across the entire customer journey that goes through the following areas:
- Home page
- Menu and navbar
- On-site search
- Categories
- Article pages
- Log-in & subscription
Now let's run through all the stages of user interaction and find out the practical ways to optimize each one!
Problems & Trending Solutions in Media Website UX
Home Page
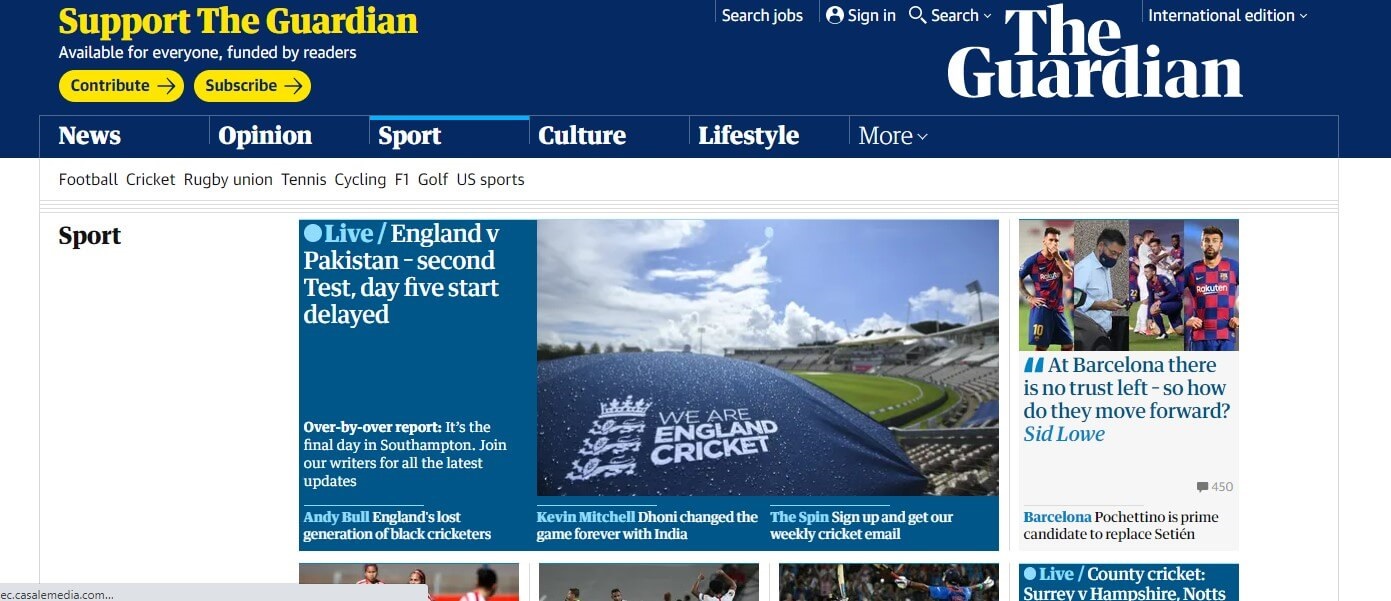
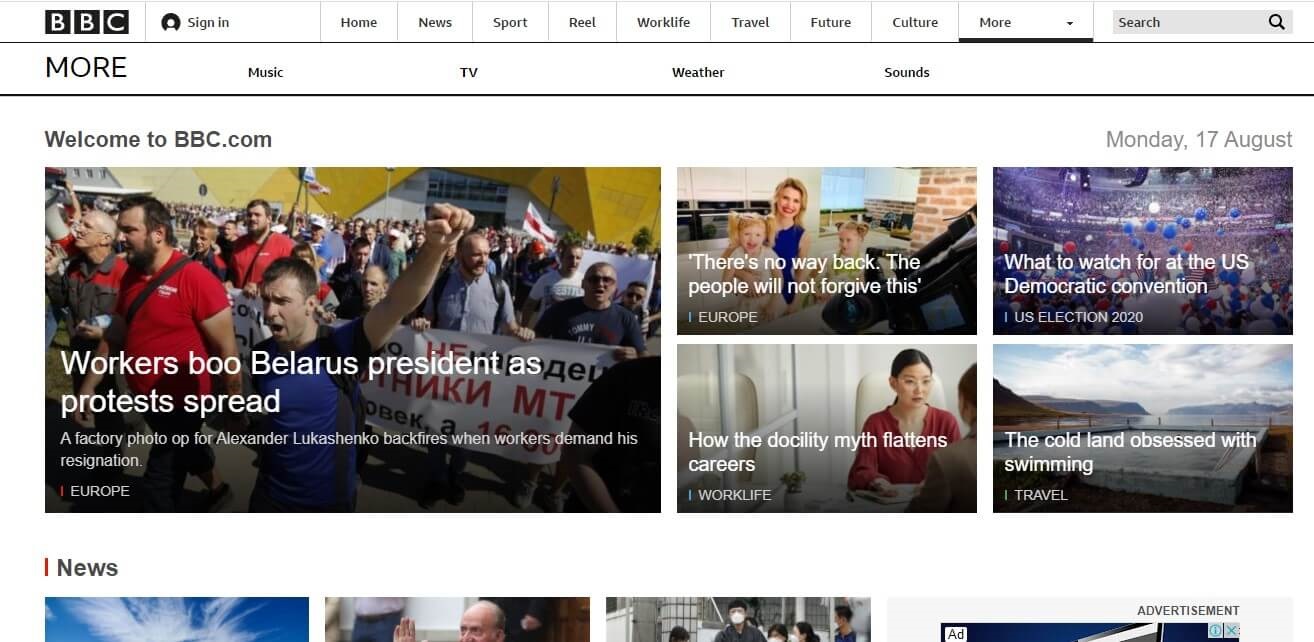
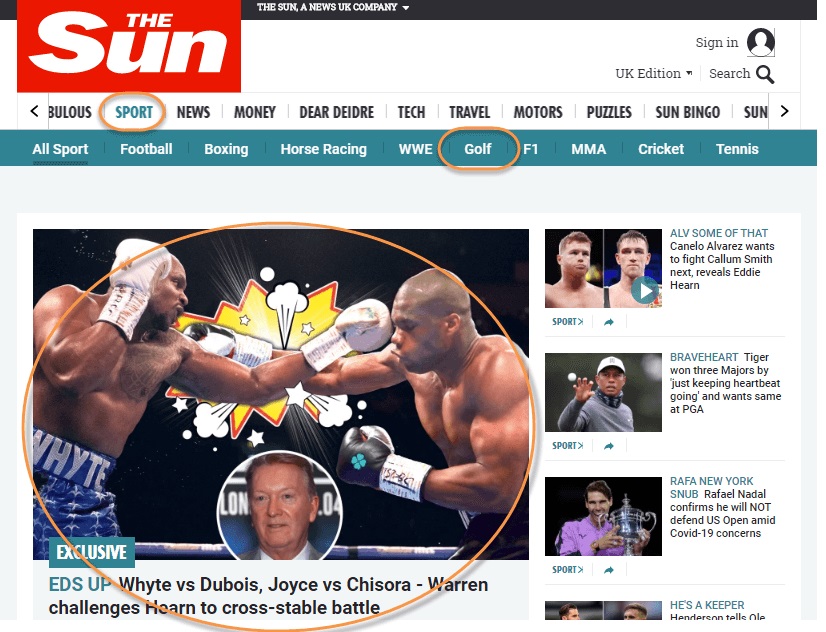
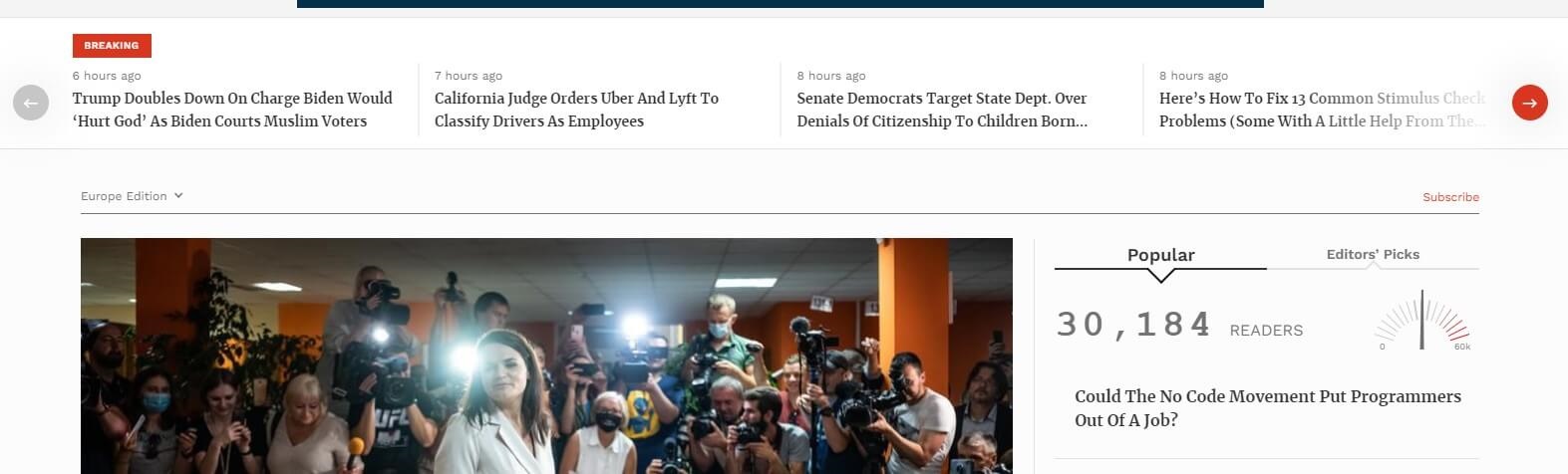
If you check mobile or desktop versions of websites that belong to top news giants like The Guardian or CNN, you will find that most of the space on the landing page is occupied by some kind of "Top Story", as shown in the photo below:

If you take a closer look, you'll see that the main news item is surrounded by a selection of up-to-date news shaping the agenda. It has to be noted that leading news sites prefer free information flow to heavy "carousels" for a good reason. According to NN Group's research, auto-rotating and moving UI elements like sliders show poor performance. Users find it annoying to not have control over rapidly changing pictures and do not have the time to scroll through all the news one after another.
So what do the best media websites do? They assume that some news stories are "more important" than others, so they put them in the top spot, making other stories easily scannable. What does this mean? Depending on the amount of text, they are displayed in list or grid view. The list view is more informative and hierarchical, whereas the visually-oriented grid view allows spreading news evenly. What about some call-to-action elements? They are well visible and appear in the upper left corner of the photo above for their proven effectiveness. When it comes to advertising banners, big media websites do not tolerate any overlapping, so display them non-intrusively among other relevant information so as not to interrupt the user experience.
Menu and Navbar
The menu at the top of the page should not include too many distractions. Young and ambitious media platforms can adopt successful newspaper website design from global media, which organize their menus as follows:

- Size no more than 1/5 of the page;
- Popular broad categories at the top;
- Expanded menu sections;
- One-click accessible setup/register form;
- Secondary menu available on the side;
- Breaking News is always at hand.
On-Site Search
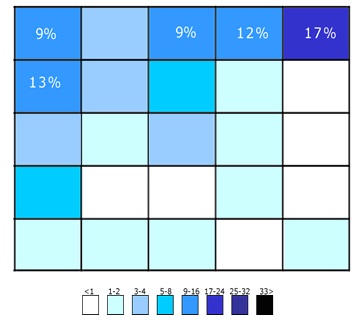
Search is one of the key navigation elements, so it should be immediately accessible at the top. Why? Because most users expect to see a tool helpful in finding specific articles or news in the upper right corner. Do not make them waste time on unnecessary additional steps, as this will most likely cause higher attrition rates. If the users do not see a magnifying glass icon there, they will continue scanning the upper area following the so-called F-shaped pattern:

As for other search box features, all top media strive to make it intuitive and easy-to-use in order to minimize user effort and thus increase interaction efficiency. Provide your audience with auto-complete, suggestion, and spelling correction functions so that the seamless user experience doesn't turn into an exciting grammar challenge. But what if your guest found nothing even with everything you added for their convenience? Successful media wouldn't let their readers go - they are happy to offer related suggestions or something bigger they couldn't ignore. By the way, showing the number of results found will help searchers navigate the flow of information.
Categories
We have the main consolidated menu at the top, now let's see how things are going within the categories. So that users can immediately understand where they are, experienced media usually put the category name at the top in a well visible place. In much the same way that the top story is shown on the home page, each category should start with the top story related to the topic. Thus, we have a relevant top news item in each major section. Big media believe that this helps to hook in the reader, as well as increase interaction time and reduce bounce rate.

Needless to say, it should be easy to switch between subcategories (let's say Football and Golf news interest us the most in the Sports category). Moreover, if you get bored with a certain category, it would be nice to have the opportunity to quickly switch to another, especially in the mobile version. So why not add this feature to our user-friendly design?
Article Pages
It's time to consider some basic solutions for text-heavy pages where the main text content is placed. Here, the key elements to maximize page views and click-through rate (CTR) are social share buttons and links to related articles. Since these seemingly simple tools are of great value, media sites tend to highlight them in all sorts of ways.
On the other hand, cluttering the area around the text content with multiple additional elements is a bad idea. Research has shown that users rarely pay attention to anything other than the text they are reading on the article page. Placing an estimated reading time under the headline would be a much more reasonable solution. After all, users are more willing to click on a news item if they know that they can spare 3 or 10 minutes for it.
Log-In and Subscription
One of the most effective ways to boost CTR and sign-up rates is to provide users with one-click login via social media or Google account. This is yet another trick to achieve a seamless user interface where no typing is required. When it comes to personal data entry, the best news website design should be limited to 2-3 input fields with an auto-fill function. Along with that, real-time validation will ensure a streamlined experience and will be especially useful for mobile users. When it comes to conversion rate (CVR) optimization, one of the powerful design tricks is to make it clear there is a trial period available on your website. Just put some call-to-action-words (e.g. "Try 1 month for free!") on the Subscribe/SignUp button.
Current Web Design Solutions to Follow
Some media serve as trendsetters in their field. If you notice some unique web design features that your eyes are not used to, they have every chance of growing into a global trend. Let’s take a look at some catchy examples of non-standard content placement:
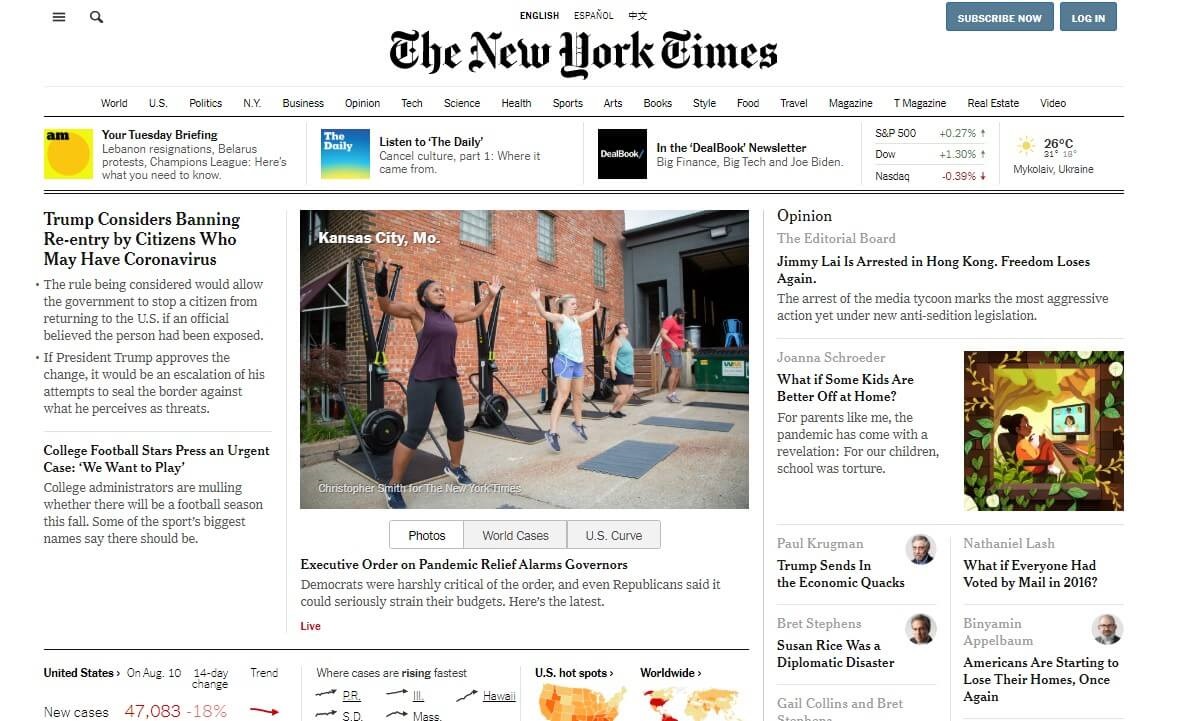
- Old-fashioned newspaper style. Some media like the New York Times strive to show their commitment to classical standards by adding vintage elements to their web designs. This trend emerged quite a long time ago but is still relevant for some businesses;

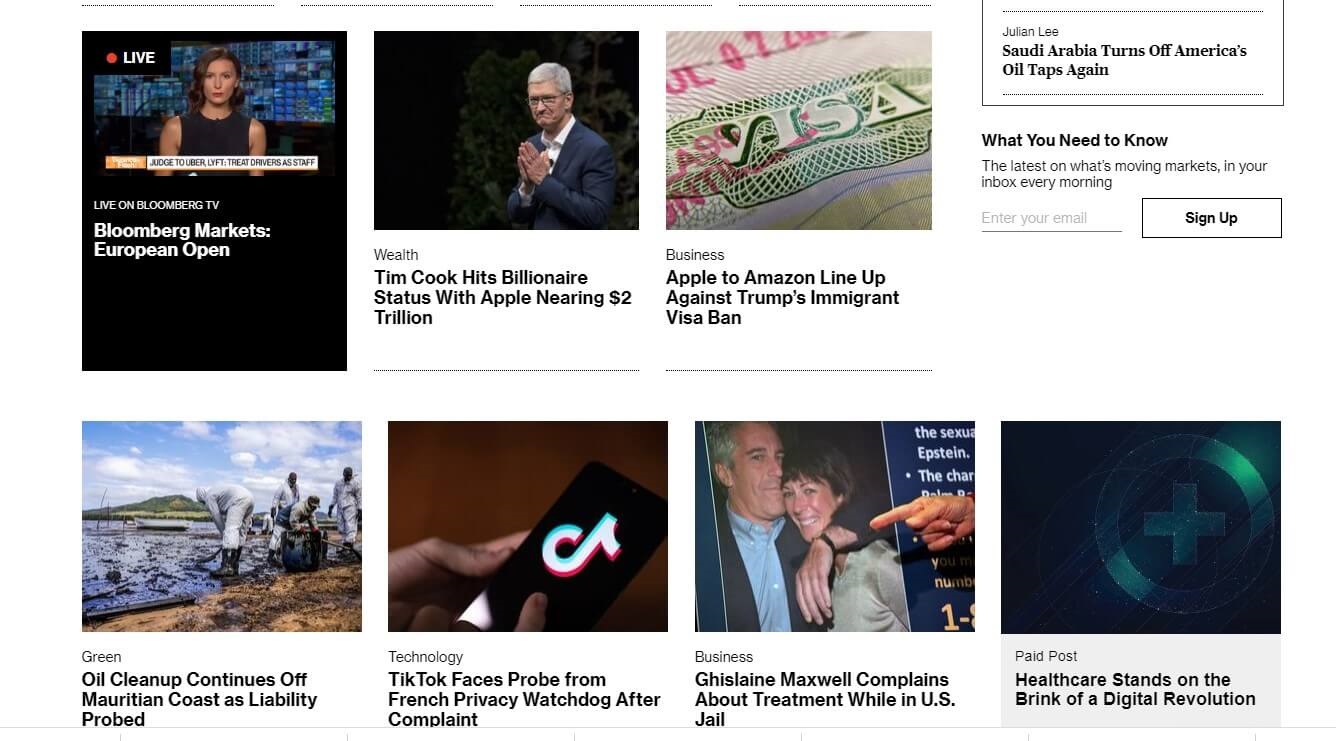
- Multimedia content within the text. Such modern media as Bloomberg like to shake up traditional text-based news with adding various video, audio, live streams. This technique indeed helps to liven up the audience a bit;

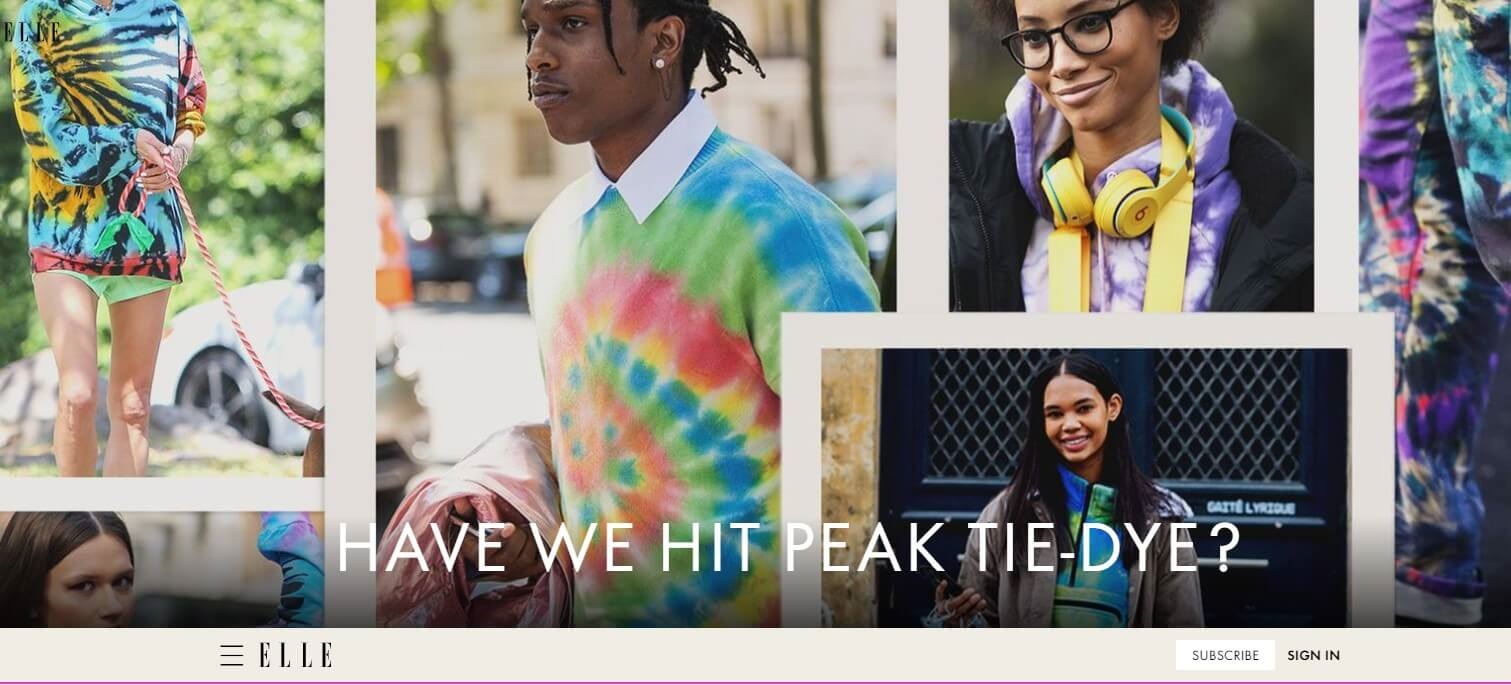
- Full-screen photo and video. Some magazines like Elle will greet their guests with colorful full-screen pictures or even short videos related to some top story. The trick is quite simple but performs its immersion function well - just try it out!

- News Feed. When was the last time you checked the Forbes rankings? You may have noticed that the Forbes website now offers a kind of news feed to its successful readers. At the top of the page, you can scroll through the latest news sorted from newer (e.g. posted 3 minutes ago) to older (e.g. posted 10 hours ago);

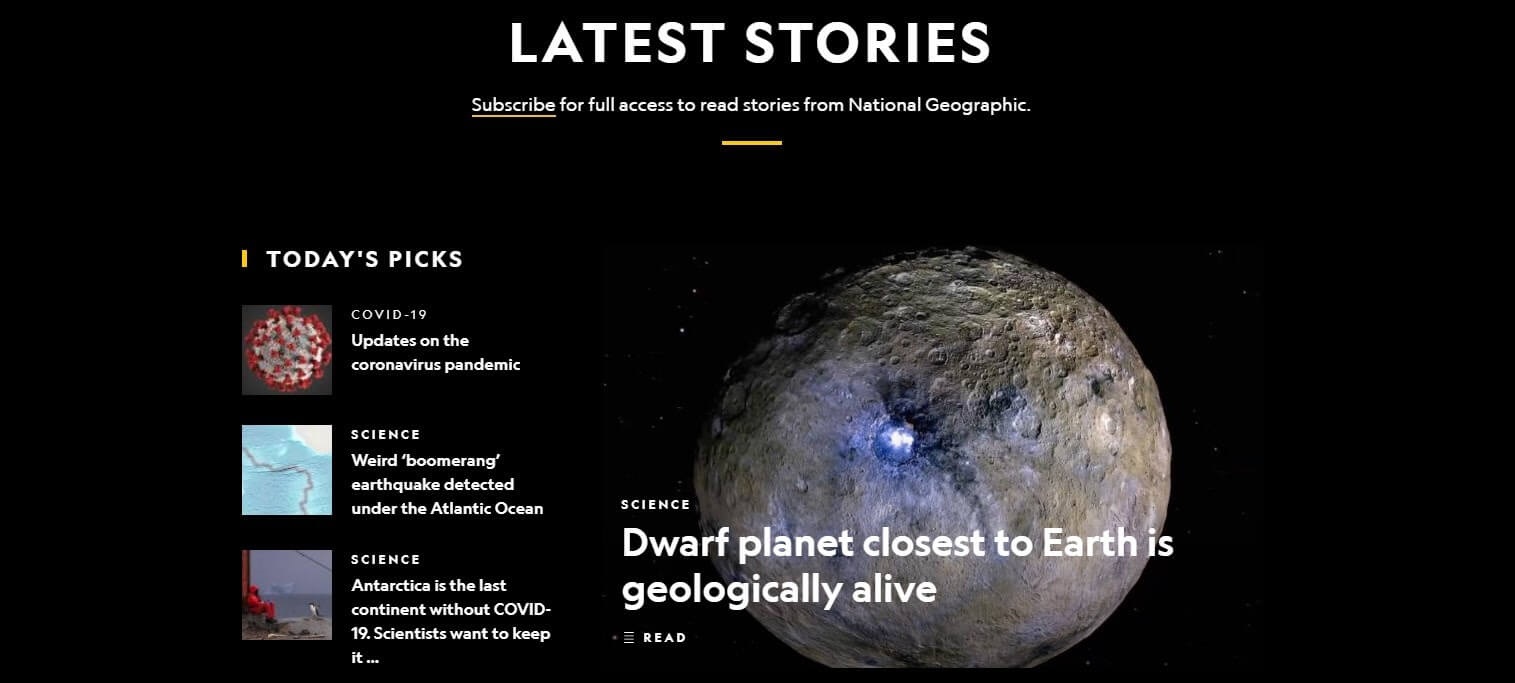
- Dark Theme. A lot of media have been experimenting with this cool trend these days. The main thing here is to use dark space wisely so as not to harm the reader. Take the National Geographic website, for example. You will see a stylish dark homepage featuring simple clean design and mesmerizing wild nature shots. But what happens on text-heavy article pages? Here, the dark turns to light in order to protect the readers' eyes from overload.

As you can see, web design is not just about pretty pictures and color schemes. When dealing with media websites, any little thing can boost your conversion rates or, conversely, lead to a drop in website traffic. For Anyforsoft, a huge number of competitors around is not a problem but an opportunity. Our web design specialists keep track of how the best ones optimize their designs and generate their own unique solutions. We know the simple truth: the sleeping fox catches no... readers!
Have a project idea? Don't hesitate to contact us, we'll be happy to provide you with our consultation.