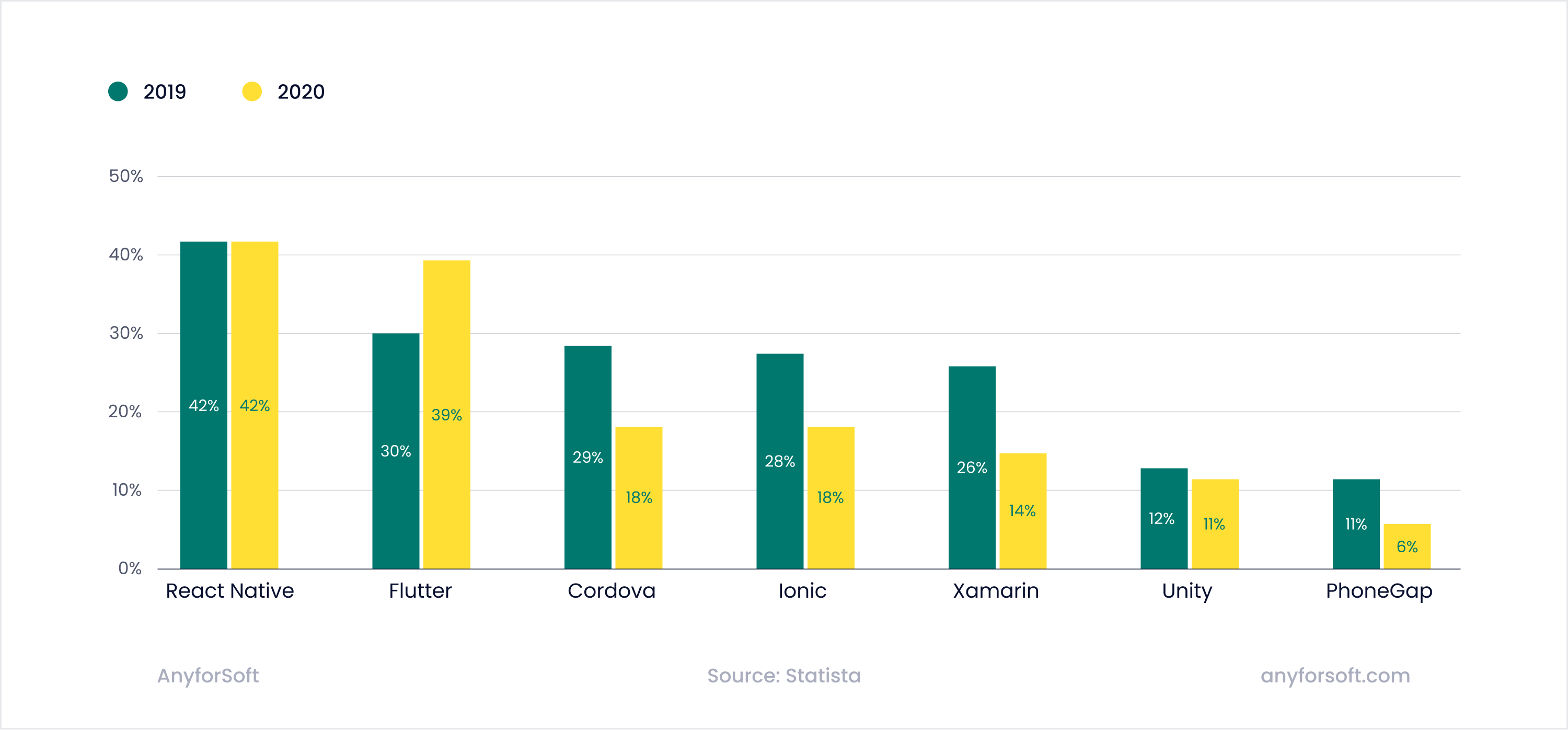
In recent years, an increasing number of IT companies have been focusing their services on cross-platform development. According to reputable statistics, React Native is the leading tool for implementing cross-platform solutions. The question arises – is this renowned framework really capable of outrunning its competitors in native app development, or is it a utopia? This is what you should know about React Native vs native development.

What Is React Native: Quick Reference
So what is React Native? It is a popular JS framework for building natively rendered iOS/Android apps. It is based on the React JS library developed by Facebook and designed to create user interfaces. Nowadays, the library is efficiently used to build not only web applications but also high-quality mobile software. Instagram, Skype, and Airbnb mobile apps are built on React Native.
React Native was created by Facebook in 2013 as an open-source solution. Unlike the larger MVC frameworks, this one solves a widespread problem: interface rendering. On top of that, it is lightweight but provides high performance, which is important for creating pages with dynamically updated content. Plus, thanks to its module structure, React Native encourages you to write almost 90% reusable code.
Unlike Cordova or Ionic, which wraps the application in a native wrapper, React Native uses native APIs natively. This means that applications created with its help are native-like.
Once you've written your app code in React Native, you can deploy it to different devices and platforms without worrying about incompatibility issues. This is one of the major advantages of React Native that helps save lots of development time and budget.

React Native Pros And Cons
Like any technology, React Native has its advantages and disadvantages. If we are talking about cross-platform React Native solutions, the main competitor is expected to be native app development, which provides more opportunities but also requires more resources. Nevertheless, let's get closer to the specifics.
React Native App Development Pros From Business And Development Perspectives
Probably, the main advantage of using React Native is the balance of the mobile applications. As long as you're not trying to build something really complex and multi-layered and successfully combine backend and front-end programming languages and frameworks, React Native app development is your number one choice for cross-platform solutions.
Speed. Who would refuse the fast time to market, agile methodologies, and simultaneous development of mobile apps that run on multiple operating systems? The speed of the development process is essential if you are chasing a competitive advantage. While native solutions can offer you some bring little something to app performance, speed development is not their strong side.
User Journey. Never forget to please our customers with an appealing user interface and experience. Comparing React Native vs. native solutions, you may feel light limitations; however, React Native's templates and tools allow you to create engaging designs, making React Native apps catchy and convenient.
Strong community and Facebook support. Although Android or iOS has great native support and a pool of native developers, React Native code is open-source, and anyone can submit his ideas and solutions to empower technology. Facebook makes many efforts to develop, promote and enhance React Native app development.
Reduced maintenance costs. In the battle of native vs. React Native mobile apps, the latter requires less budget for support and maintenance. Since you have one codebase that needs to be updated instead of improving iOS-based and native Android apps separately. Hence, making app maintenance more cost-effective.
Third-party plugins' compatibility. Building a cross-platform app, you may need to apply third-party plugins (for example, for payment); this is where native modules come at hand. Connected with plugins through React Native framework, they provide faster loading time and a better user experience. While in the native vs. React Native contest, some native components can have problems connecting to third-party plugins, causing performance issues.
Easy updates without additional approval. Mobile development does not stand still and requires constant updating: a new iOS version, a UI update, or an extension of the application's functionality will force you to develop an update or addition to the product. The app store won't require you to go through additional verification of React Native application before adding an update because you've already done it at the initial stage. Applying hybrid frameworks significantly saves time and money, allowing you to update or fix the product quickly.
Major Cons Of React Native Solutions For Hybrid Mobile App Development
Of course, there are no perfect technologies, and React Native is no exception. Application development can be hindered by obstacles, pitfalls, bottlenecks, or weaknesses of the chosen technology stack. Here are some examples.
Lower performance. According to React Native and native comparison, React Native apps are still a bit slower than native apps. While React native still requires enhancements and new engines or tech combinations, native technologies can provide a whole bunch of capabilities for Android and iOS devices almost effortlessly.
Not for complex UI. This is where native mobile app development wins the highest points. Unfortunately, hybrid apps can't provide the same smooth, fast, and seamless user experience with comprehensive and too interactive interfaces. So, you'll have to choose Android and iOS development instead.
Lack of custom modules. When you use React Native, you expect scalability and flexibility to be on your side. And this is exactly what you get; however, despite the rich set of libraries and tools, you may need to develop some modules from scratch. And while you may consult a large community, native technology usually offers it out of the box.
Version updating issues. You can quickly get and install an update on your product but be stuck updating or migrating to a new version of React Native, something that's almost irrelevant using native unless there was a dramatic change made with native platforms.
It becomes clear that in the struggle of React Native vs. native, native app development has its advantages and may be precisely what you are looking for; however, for most common cases, cross-platform application development is more beneficial.

Should I choose React Native?
Let’s summarize the benefits of React Native development to allow you to define if this is your choice:
- The low budget of the created solutions. Apps built with React Native can actually have a significantly lower cost than the two native apps built for iOS and Android. However, it’s not like you get to actually cut your budget in half. You can save about 30 percent (since some of the code still has to be reproduced for each platform separately).
If we talk about applications that must interact with the hardware of mobile devices (a camera, GPS, and other sensors), you can save no more than 10% of native development costs. - Ease of programming. One thing that cannot be taken away from React Native is the ease of learning - the point is to start working with it, programmers don’t need any specific knowledge of Swift and Objective-C or Java and Kotlin programming. Instead, you just need to be an experienced JavaScript (to be more precise, TypeScript), developer.
React Native is also famous for its optimized debugging process. Hot reloading and live reloading features allow you to either connect new code blocks during runtime, saving the current state of the app, or reload/update the entire application when the file changes, respectively. - Reduced staff resources. Finally, you only need one development team instead of two (for two different platforms) to build an app with React Native. Moreover, today the market is satiated with good JS developers. And this means that you can choose the best ratio between rates and level of expertise.
But When Do I Need A Native Approach To Mobile Development?
Native apps are developed for a specific hardware and software platform and are written in languages created specifically for this platform. Both iOS and Android have their own SDKs and their own technology stacks tied to a specific programming language. For instance, the native languages for Android are Java and Kotlin, and for iOS - Swift and Objective-C.
Should I choose native frameworks?
As you can imagine, React Native helps product owners when there is a need to cut the budget and speed up the application release time for all platforms. However, there are a number of reasons that lead developers to prefer the traditional - native approach - to mobile app development.
- The need for maximum performance. Native applications easily boast the highest performance rates that significantly surpass cross-platform solutions (this is about, first of all, gaming apps, as well as native apps that need a playback speed of more than 30 fps and/or the active use of the touchscreen). So if you want your app to be a powerhouse, React Native development may not be the right choice. For the sake of fairness, we note that the slowdown is not specifically a con of React Native but a general con of cross-platform development.
- Providing enhanced security. Cross-platform solutions rarely provide secure communication with the server. Thus, they are rather vulnerable to hacker injections and may be exposed to some code configurations. In turn, native apps use approved security tools that help protect private user data (for example, payment bank card data).
- Compliance with the nuances of a platform-specific design. Design development for native apps allows you to take into account the smallest nuances of the UI design of a particular platform. For instance, recent versions of iOS use an ascetic Flat Design, with straight lines, the absence of shadows, and simple forms. In turn, the Android interface, inspired by dynamism, uses a different stylistic direction - Material Design, which is fundamentally different from the native iOS design in its shadow effects. As a result, since native apps integrate directly with the mobile operating system, perceiving and using all the available hardware capabilities of mobile gadgets, users can navigate the familiar interface without much hassle, resulting in a positive user experience (UX).
- The need to use native SDKs. Using a personal platform’s SDK and other specific tools to create applications for native platforms provides more opportunities for implementing the functionality of the future application. Thus, native apps perfectly match the hardware capabilities of devices, including Bluetooth, NFC, camera, GPS, and more, helping to leverage data such as physical and geographic location and more.
Native App Development Cons
Perhaps the disadvantages of native app development are apparent; let us highlight a few that may influence your choice.
Poor flexibility. No matter how strange it may sound, unfortunately, the strength is also the weakness of native apps. While providing an immersive and interactive user experience, the product is limited only to its native platform, and the code cannot be used anywhere else.
Moreover, the need to carry out changes, updates, or complete renovations can cause real frustration because it usually entails a lot of errors and inconveniences that can ultimately destroy the application.
High resource consumption. This applies to everything: funds and time for the application development, storage space, and place for use. Since you will have to develop a separate application for each platform, you will be faced with a choice, limit yourself to only one and significantly narrow the target audience, or spend twice as much money on development. In addition, keep in mind that native applications usually get enhanced functionality and design, which will lead to the following cost – storage.
More support and maintenance. This point is a logical continuation of the previous one. Do not forget that development does not end with the product's launch. You will need its constant or intermittent checking, updating, or renovation over time, which will also entail additional time and budget.

React Native Vs Native Development: What Is Better?
So which one should you choose: React Native vs native development tools?
As we can see from the React Native pros and cons, cross-platform development is a perfect choice for applications with constantly updated content (that is, where high-quality rendering is needed), for example, newsfeed apps. But in the case when the application exploits a sufficiently large amount of hardware resources of the user device, it is better to give preference to native mobile app development.
In addition to the type and complexity of the future product, also consider the need for its further expansion or development because flexibility and the ability to update or add new options should be established at the initial stage of development.
Conclusion
Whatever you choose – React Native vs Native app, you definitely cannot do without the help of experienced specialists. If you are seeking it at the moment, check out our portfolio and contact our experts to discuss the details and budget of your project. We have years of expertise under our belt to implement a full-cycle React Native or regular native app development project of any complexity. Our product development team that cares about your success is ready to fulfill your idea into a stand-of-the-art solution.