Software design is a truly magical process. But in this case, magic requires some precise steps to be done. Wireframes, mockups, and prototypes are all parts of creation, and can’t be used interchangeably. When an entrepreneur doesn’t know the details of these stages, it may lead to misunderstandings during the development process. But you can easily avoid them if you know what should be done and when.
Our goal today is to explain the whole design process and the differences between its stages. Knowing these aspects, any business owner could sense his product better and be on the same page with web designers.
The Main Stages of Software Design
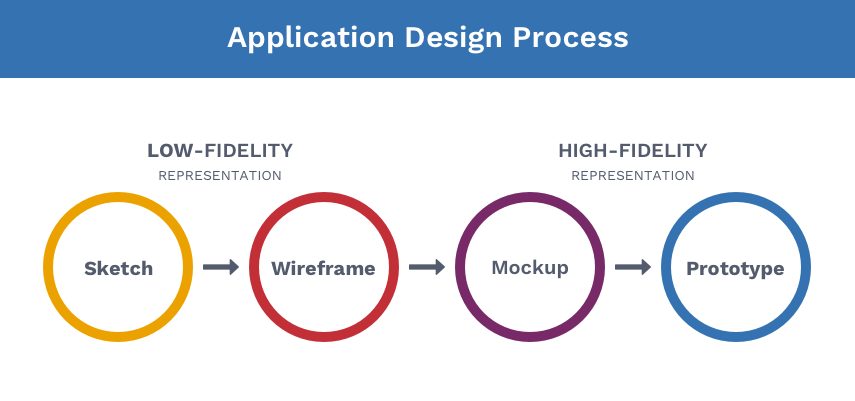
Wireframes, mockups, and prototypes are created in sequence within one project. The first thing you should be aware of is that these three concepts take place at different stages of the design process. That’s why you can’t start with a mature prototype or end up with a wireframe.
Here’s a simple scheme for your understanding:

The very first stage is drawing sketches. Usually, it doesn’t take much time and special tools to use. You yourself can picture your idea on paper to start a conversation with designers. However, this initial step helps a lot in prospect.
When it comes to specific tools and skills, we deal with the other three stages. Let’s see what they look like and reveal their main differences.
Wireframes
Let’s say that a website wireframe is a sketch organized in a better way. Designing a wireframe, special colors and fonts are not required. What we need in the end is the placement of each element on the page. Imagine that you deal with well-known geometrical figures to demonstrate the basics of the website. At this point, our attention is focused more on the functional side of the product than on its visual representation.

This stage is also necessary for the basic understanding by developers and testers so they could pick suitable working instruments.
Specific features:
-
Wireframes give an initial understanding of what feature list your product will have and how the app or website will function.
-
Wireframe web design shows only the basic elements of your product and their interconnections.
-
This stage is refined in a short period of time.
-
The final wireframe is not interactive.
Wireframe tools: Balsamiq, Wireframe.cc, Fluid UI, Axure, Moqups.
Mockups
When a designer decides to add individuality to the wireframe, we get a mockup. In other words, it means adding colors, fonts, buttons of a certain form, etc. The final decision about all of these elements should be done now as we must see how the product will look like at the end of development. The website mockup is still static, but it is already clear for a business owner what results he obtains.

Creating mockups is crucial before launching the final design. The entrepreneur can ask for any changes, and all of them are discussed thoroughly with app creators. If you don’t do this now, changes in the last stage would be rather costly and time-spending.
Specific features:
-
With mockups, the product gets rich visual elements with high-fidelity visual representation.
-
Mockup design demonstrates all elements of corporate identity.
-
You can “feel” the product as all necessary elements are already in place.
-
Mockups are used for primary user testing.
Mockup tools: Balsamiq, Sketch, Mockplus, Moqups, MockFlow, Axure.
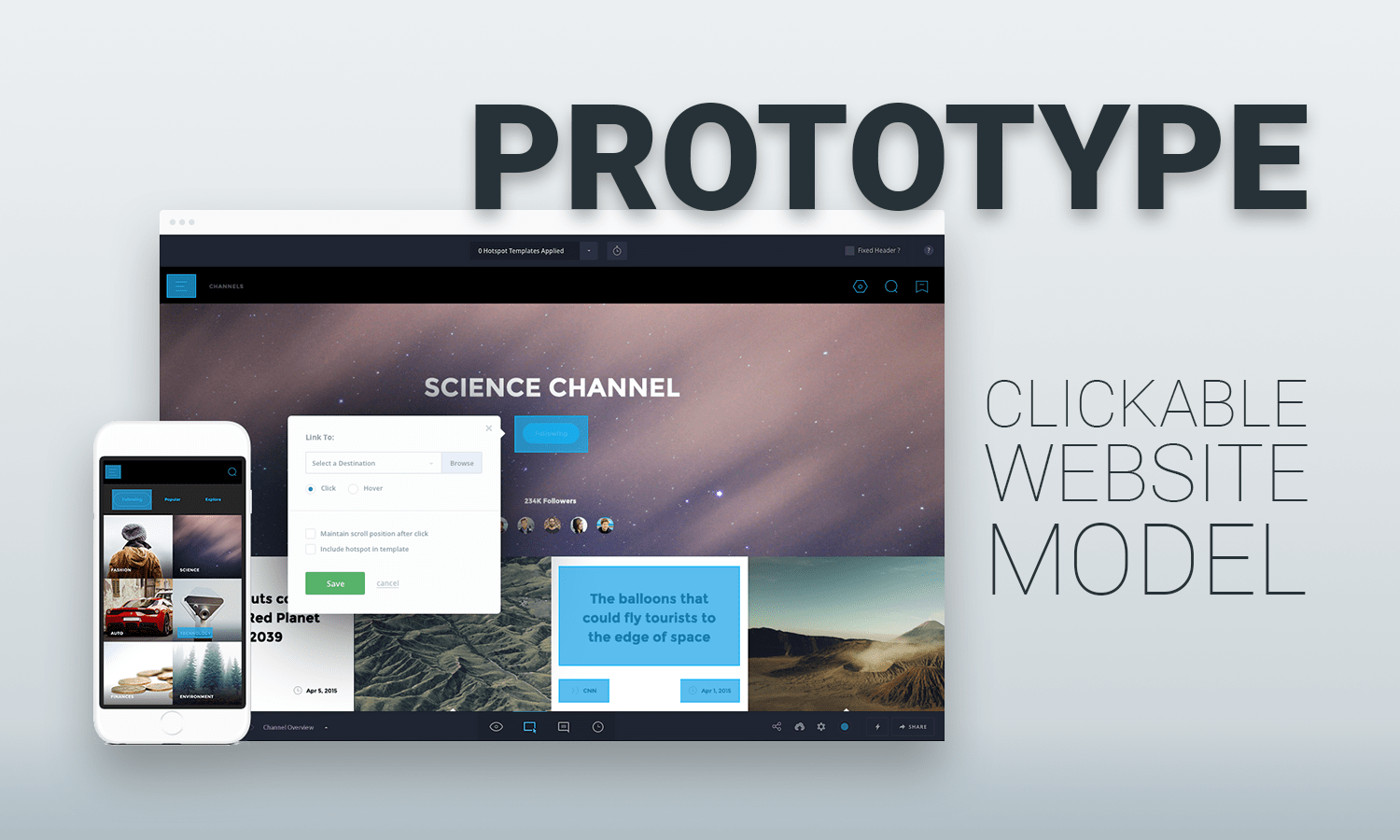
Prototypes
If mockups were all about the user interface (UI), then prototype design brings user experience (UX). You can show prototypes to a separate group from your target audience as well as potential business partners – it allows learning the first opinions about the work. Plus, some disadvantages in the user flow become apparent, and developers can sweat them out immediately.

Specific features:
-
Prototypes bring in interactivity and high-fidelity representation of the web product.
-
The prototype stage builds user experience.
-
All types of testing become much needed and urgent.
Prototype tools: UXPin, Webflow, Origami Studio, Proto.io, Atomic, Sketch.
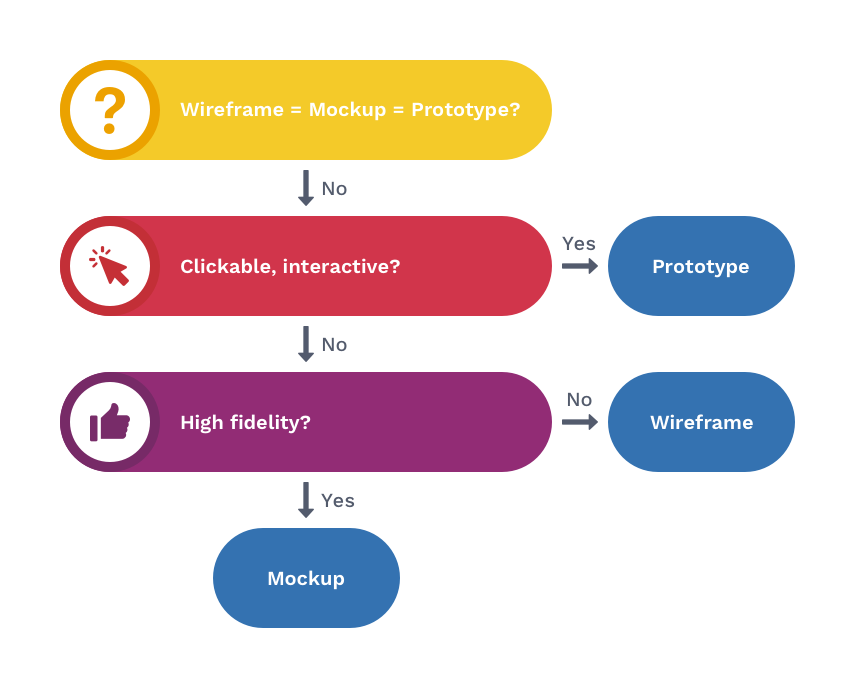
Summing Up the Differences
No matter what project you’d like to bring to life, wireframes, mockups, and prototypes are very important for a clear product understanding. There are still lots of misconceptions on the software field when it comes to the design process.
Let’s revise what we’ve just discussed.

-
We need wireframes to start the overall conversation about design and to clarify the basic concept of the product.
-
Mockups consider all visual elements, i.e. designers start working on the user interface.
-
Prototypes are the final part where a website gains a complete number of features including user actions. In other words, user interface meets user experience here.
Web Design as an International Language
The whole process of software development obeys similar laws no matter what development company you eventually choose. The business sector should consider this fact in order to get a flawless web product in the end.
As for web design, passing the three stages is a crucial matter because it allows making adjustments in time and providing thorough testing. Today, we’ve visited the backstage of the designer’s work so you could ask the right questions and get answers faster.
If you are looking for an eye-catching and user-friendly design for your website or app, please contact us at [email protected] . Our design team would love to bring your ideas to life in high quality and timely manner.
