Many web developers praise Drupal 8 for its excellent performance. Nevertheless, this engine is not efficient enough when serving a massive influx of user requests. In this case, it is not uncommon for expert developers to employ an aid from a caching proxy server. Usual examples of such solutions are Apache and nginx. However, for Drupal, the best choice would be Varnish - a caching server that allows the speeding up of the web page, loading from 10 to 1000 times. This is a more advanced option than the same Apache.
Is Varnish Really Necessary?
So what is Varnish cache server? Varnish is a caching HTTP reverse proxy capable of processing around 3000 requests per second on average.
Why is it recommended to use Varnish for high-load Drupal-based sites? Firstly, Varnish stores copies of the most often requested content in the cache, delivering it to visitors upon request and allowing the CMS to concentrate on better serving its core functions. Secondly, due to the specifics of Varnish operation and efforts from both development communities, Drupal Varnish combination is extremely efficient and secure.
It is noteworthy that, unlike many alternatives, Varnish is suited to serve both static and dynamic content. Varnish can be used to cache content that is dynamically generated by an application. This variant becomes especially efficient when the generation process itself consumes a significant amount of resources.
Another advantage of Varnish is its in-built horizontal scaling system that independently starts and stops worker threads depending on the load.
Varnish is a flexible and customizable solution. You can set a variety of scripts in Varnish Configuration Language (VCL) to trigger in various situations and conditions. For example, to update textual content (articles, product descriptions, etc.) there is no need to reload all the cached resources. Developers can configure the Varnish integration module so that it determines which components of the page must be updated with each exchange.
Thus, Varnish for Drupal 8 can decrease the speed of loading of any website’s pages and help to uphold the smoothness of its operation in the case of the unexpected overload.
Principles of Operation
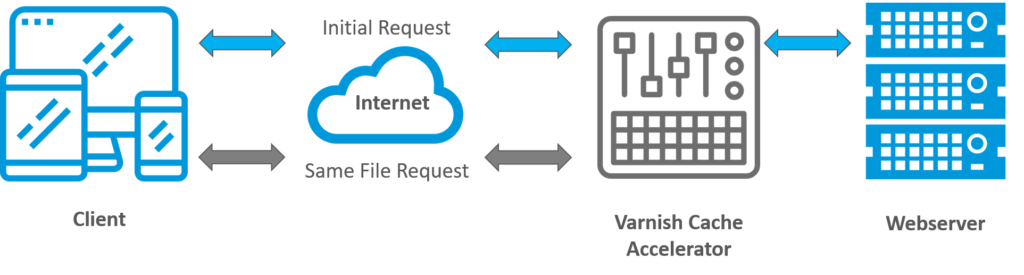
How does Varnish work? As mentioned above, one of the major features of this proxy server is that it provides the dynamic update of entries in the cache, as compared to the traditional HTTP request processing.

In general, HTTP accelerator operates like this: if Varnish detects the presence of requested data in the cache, the request is served by retrieving the cached data. Otherwise, the request is transmitted to a website engine. Depending on the settings, Varnish can sequentially cache all the previously uncached resources when they are requested or calculate the request stats and cache only the most thought for pages and files. Moreover, scripting capabilities allow changing the behavior of the server on the fly. Thus, the load on the web engine is significantly reduced, and the efficiency of sites and web applications based on Drupal increases notably.
Note that Varnish Drupal cooperation is nothing new and was developing since Drupal 4. In the beginning, there were a number of inconsistencies, such as the absence of the possibility of selective invalidation of the cached data. This meant that in order to maximize the responsiveness of the site’s pages, it was necessary to set the minimum possible TTLs and renew the whole cache storage with each update, even if the last user manipulation did not carry any major changes (for example, visitor could just have left a single comment, which did not change the state of the majority of pages and still the cache had to be cleared).
Nevertheless, with time, all problems were solved and Drupal 8 was integrated with Varnish as closely as possible. A notable change in this CMS version is that a flexible caching system based on the meta-information analysis was implemented. Now, the Varnish connection module can independently identify the reasons to update the cache - be it a user comment, new post on the blog, picture alteration, changes in the page or DOM node configuration (the changes to configs being the reason to clear the cache completely).
To maximize flexibility, the eighth version of Drupal uses so-called cache-tags, which are invalidated when the current state of the tagged page element changes. This ensures that only the changed cache elements will be reset.
Below, we offer you a small tutorial which explains how to configure the handling of anonymous HTML requests using Varnish and Drupal 8.
Tutorial on Varnish and Drupal 8
What do we plan to do in our Varnish tutorial? In fact, our main task is to determine the dependencies between pages and cache-tags. Note that these dependencies are already preset in Drupal, so we have to “bind” them to Varnish cache. To implement our plans, we will need the Purge framework and, in fact, Varnish Purger, plugin tailored to facilitate the Varnish and Drupal cooperation maximally.
-
Connect the needed modules. Implying that you already have Drupal and Varnish installed, the first thing you would need to do is connect two Drupal modules: Purge (and its sub-modules - Purge Drush, Purge Tokens, Purge UI, cron scheduler (or Purge Late runtime processor), Core tags queuer) and Varnish Purger.
-
Change the default Drupal settings. Now we start configuring the system. First, you will need to go to ‘/admin/config/development/performance/purge’ page. Here, you must specify the Varnish host and directory, set basic parameters such as the Type and Request method, and also fill in the Cache-Tags. You can also specify additional options, if necessary. Separately, we should note that in its default settings, Drupal prohibits caching on all generated HTML resources (that is, they will not be cached using Varnish). In order to change this default behavior, you must go to the ‘/admin/config/development/performance’ page and set a non-zero value for Page cache maximum age.
-
Customize the Varnish cache invalidation. Next step is Varnish configuration. This is done with the help of VCL. We start by granting permissions to specific addresses that will be allowed to process HTTP requests. This is done in the ‘ACL-group’ section:
acl purge {
"125.0.0.1";
}
You will need to describe how Ban requests will be processed (this parameter must be set for the Request tag to work properly). To do this, put the following code at the very beginning of ‘vcl_recv’:
if (req.method == "BAN") {
if (!client.ip ~ purge) {
return (synth(403, "Not allowed."));
}
if (req.http.Cache-Tags) {
ban("obj.http.Cache-Tags ~ " + req.http.Cache-Tags);
}
else {
return (synth(403, "Cache-Tags header missing."));
}
return (synth(200, "Ban added."));
}
And lastly, we add the following to ‘vcl_deliver’:
unset resp.http.Cache-Tags;
if (resp.http.Content-Type ~ "text/html") {
set resp.http.Cache-Control = "private,no-cache";
}
Thus, we set the Varnish cache configuration by writing code to selectively start cache invalidation based on the type of HTTP Ban requests.
-
Choose and set-up the scheduler. Next, you must choose the task scheduler - either the cron utility built into Drupal or the Purge Late runtime. The choice must be made based on the specific requirements for your site. The first option is considered the light version of the queue handler. In particular, cron allows starting to process the task queue when Drupal starts with accuracy relative to a certain number of processor cycles (depends on the processor frequency). As for the second option, it works more “clumsily”, which, however, in some cases is better. Late runtime processes the queue of cache-tags in real time, that is after each request is received by the server.
Summary

Let's sum it up. Obviously, our small Varnish cache tutorial can only be a start. There is a lot of specifics and deeper options in the Drupal and Varnish integration. If you want to implement the most professional approach to improving the performance of your website on Drupal 8 with the caching proxy, contact the specialists! The development of web solutions based on Varnish and Drupal is a many year Anyforsoft’s expertise. Therefore, we will easily fulfill your requirements, applying the best practices to this rather narrow niche.